
More Than a Glossary: A Strategic Tool for Applauz
Applauz entrusted Avion Rouge with the creation of an online glossary featuring key terms related to …

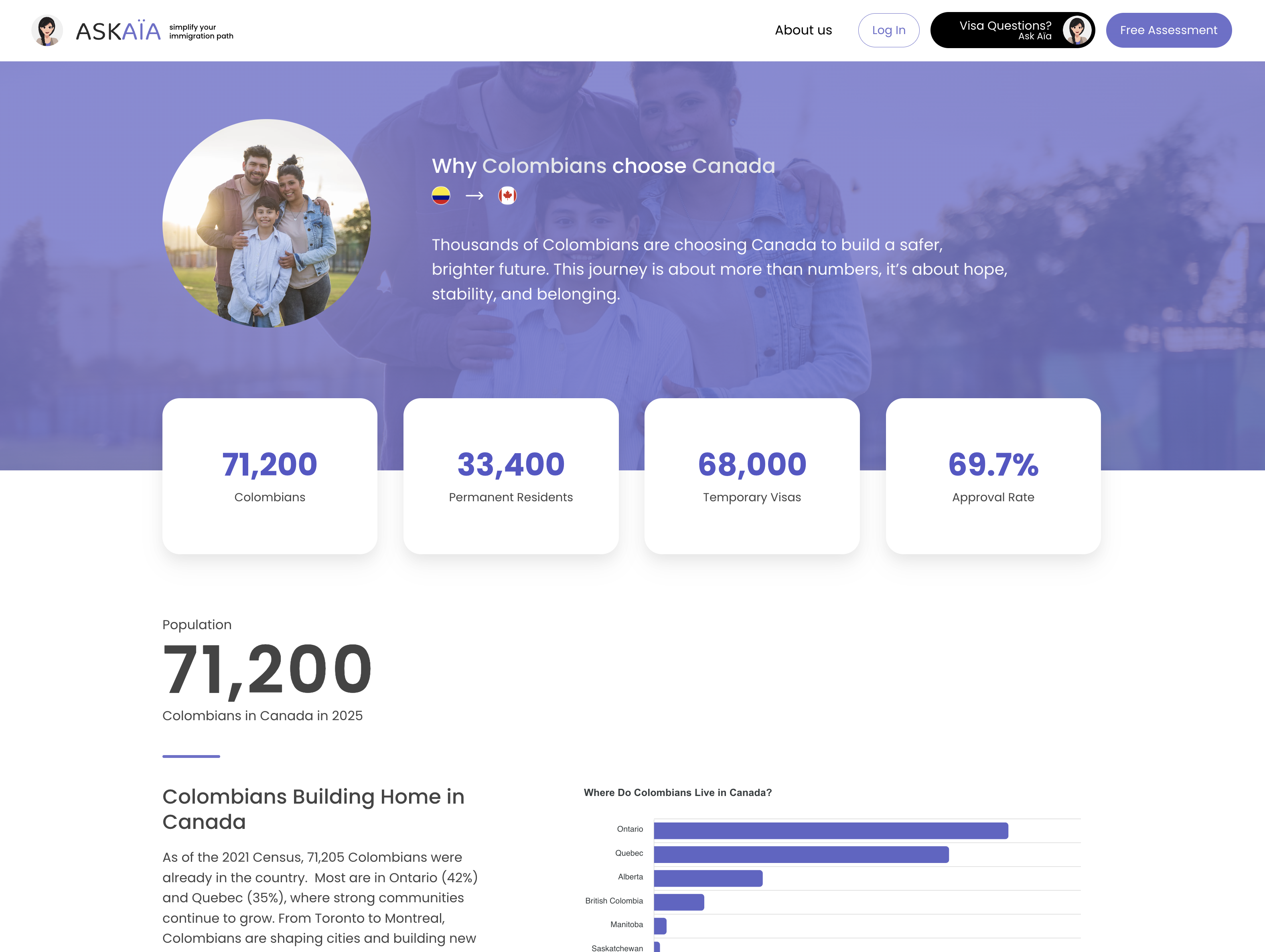
AskAïa Website
In addition to the brand identity, Avion Rouge also designed and developed the AskAïa website on the …

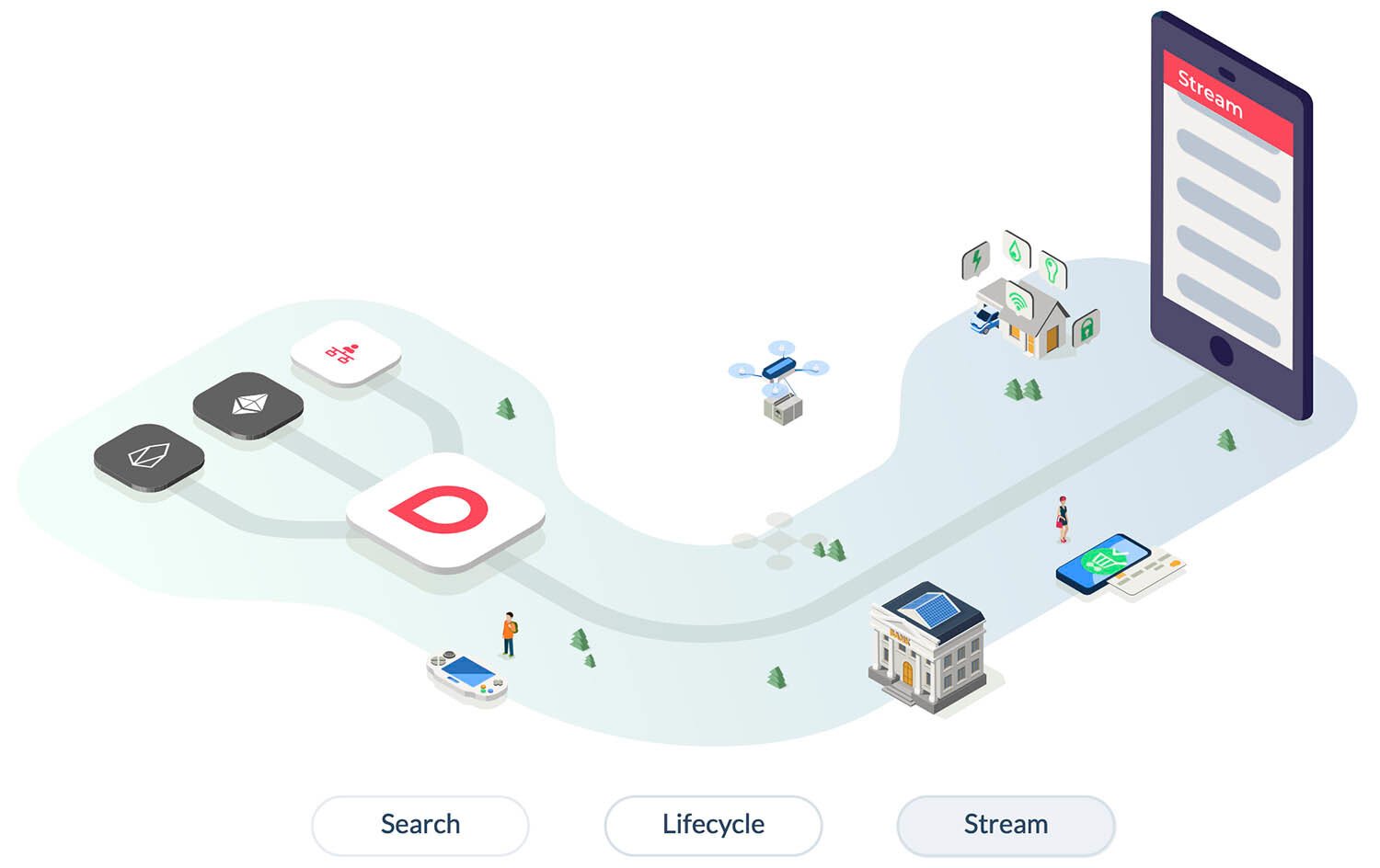
A Powerful Search Tool to Connect Consumers with Certified Alu-Rex Installers
Alu-Rex is a North American leader in gutter protection systems and innovative fastening solutions. …

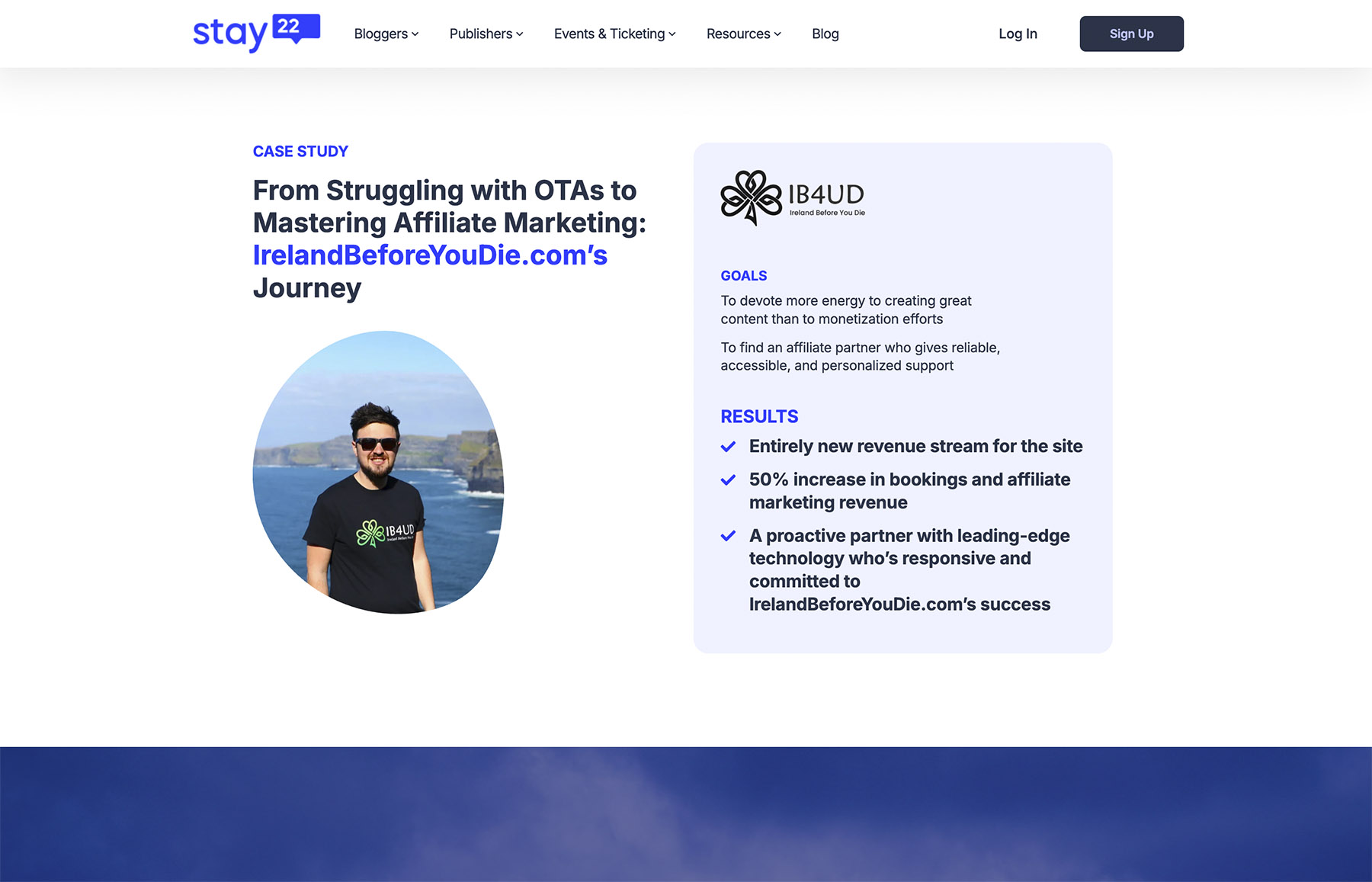
Structuring Case Studies at Stay22 for Stronger Audience Engagement
At Avion Rouge, every project is an opportunity to craft tailor-made solutions that combine performa …

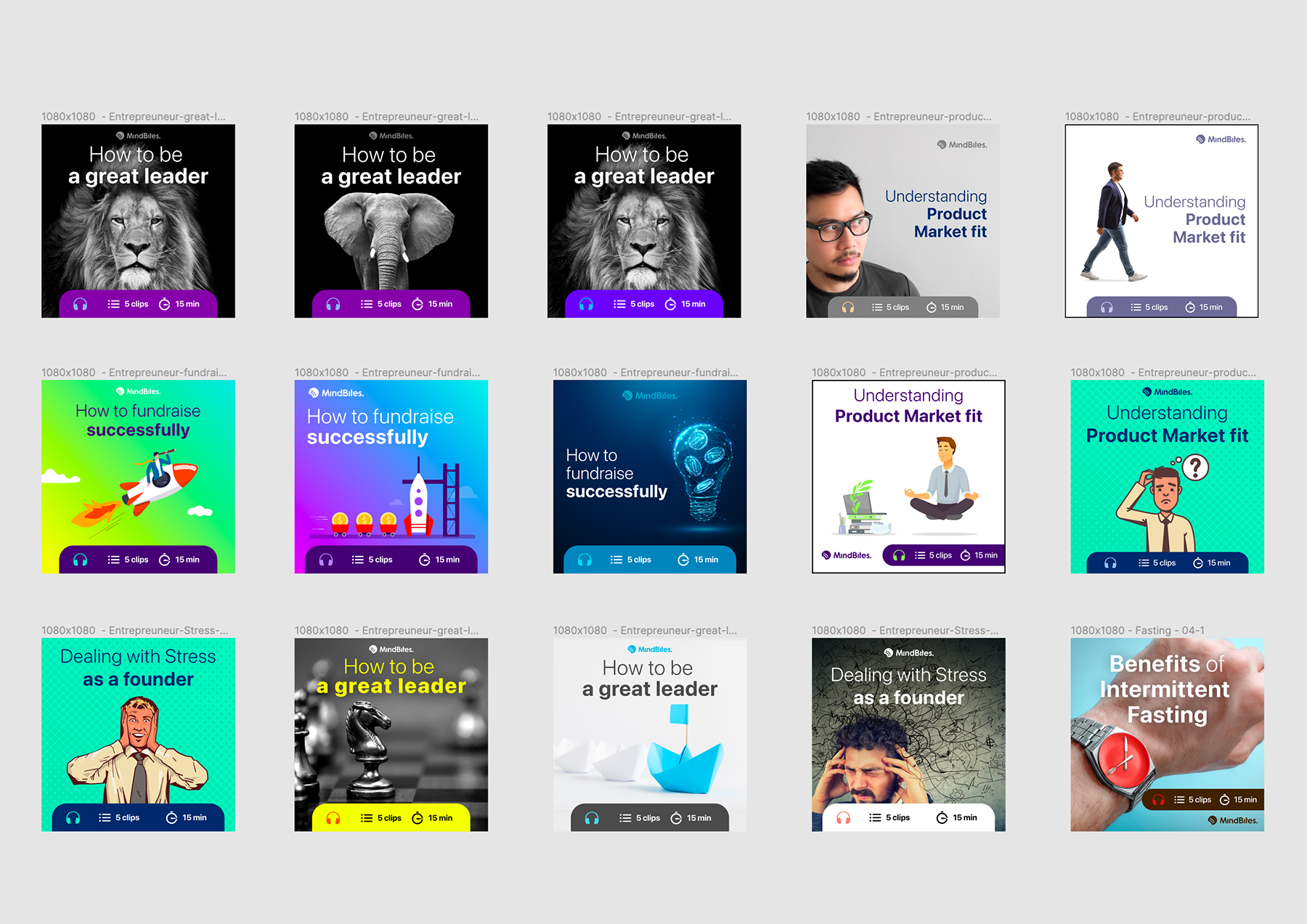
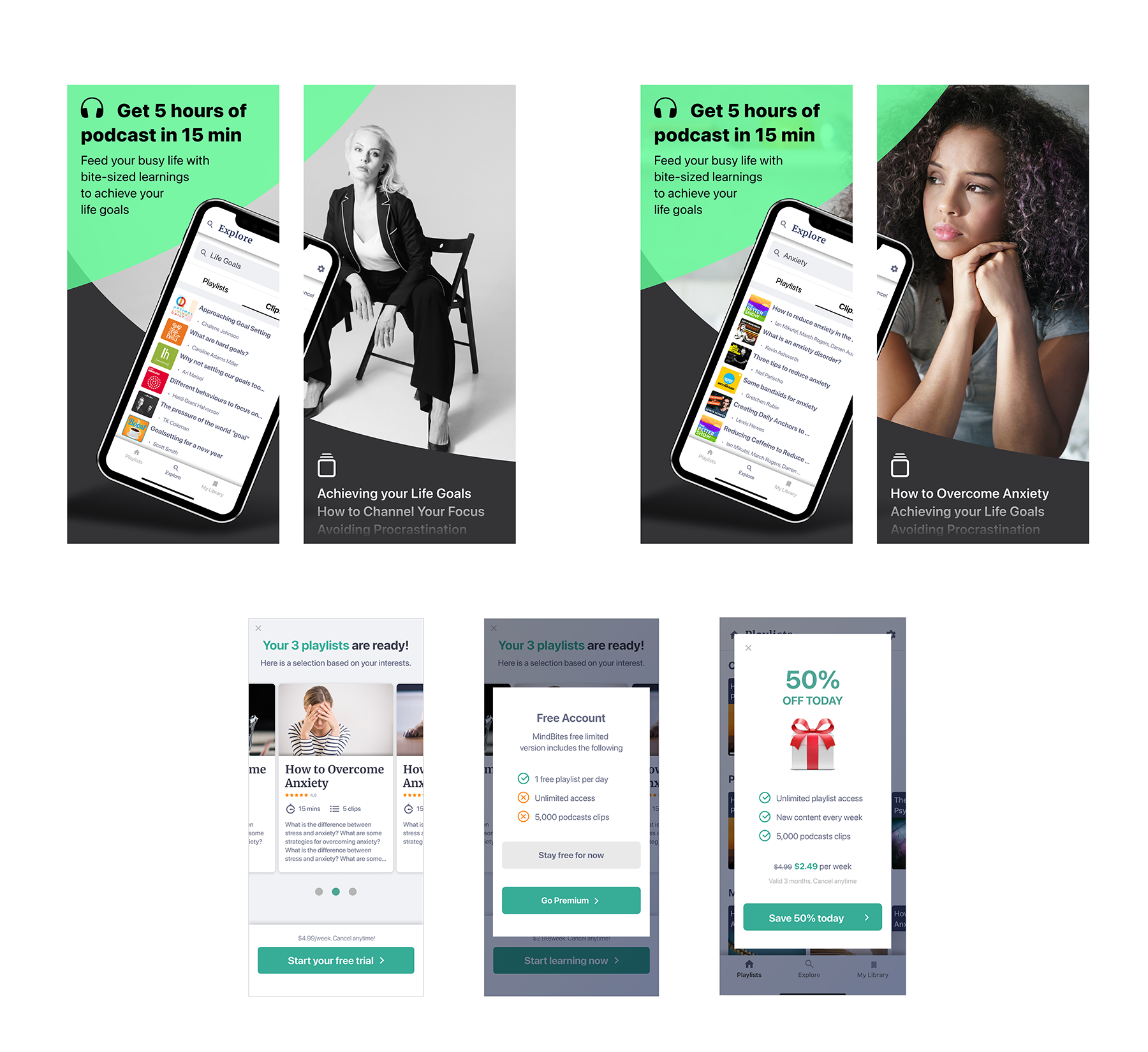
Research and creation of Facebook ad campaigns for Mindbites
Mindbites commissioned Avion Rouge to design all the visuals for the Facebook ad campaigns. Research …

Creation of a custom theme and integration of the Fireflex website
Auxilio employee mandate

Migrating WorkStaff's website to HubSpot
Avion Rouge was in charge of migrating WorkStaff's website to HubSpot. The mandate included customiz …

Graphic redesign of the Oomple website using HubSpot
Integration of the new graphic style for the Oomple website on Hubspot's CMS Hub

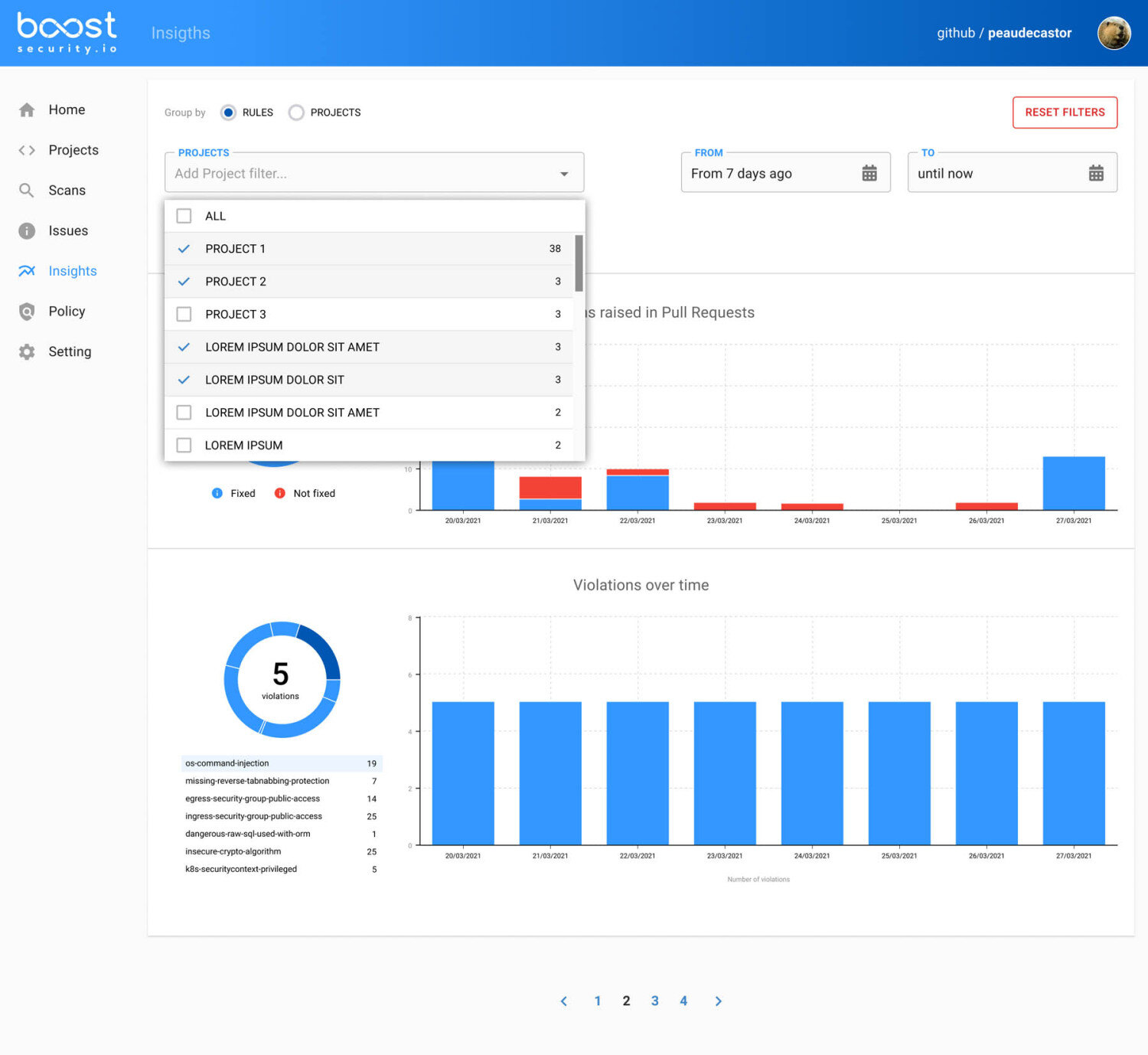
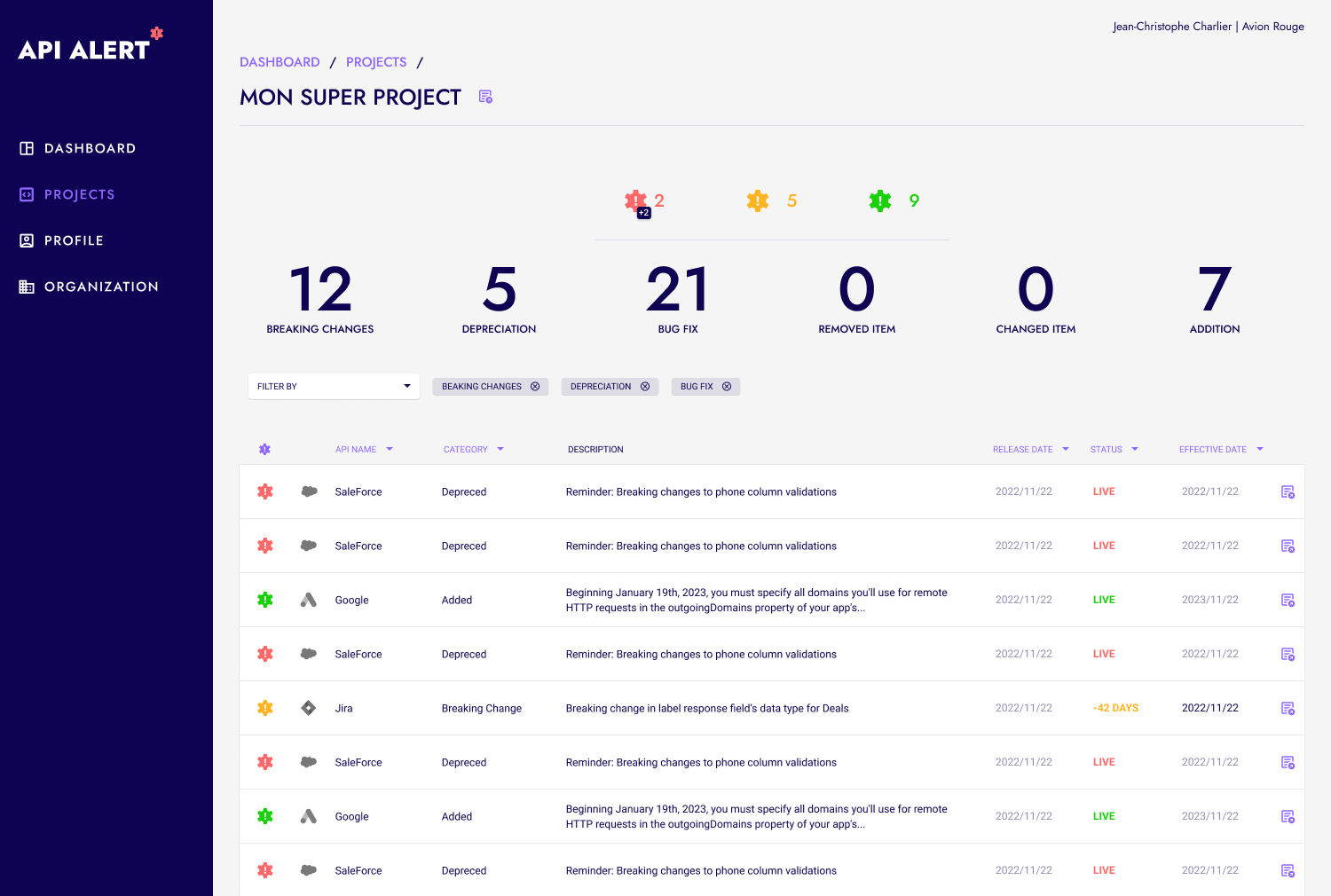
Dashbord of Boost Security
Development of Boost Security API screens in Figma

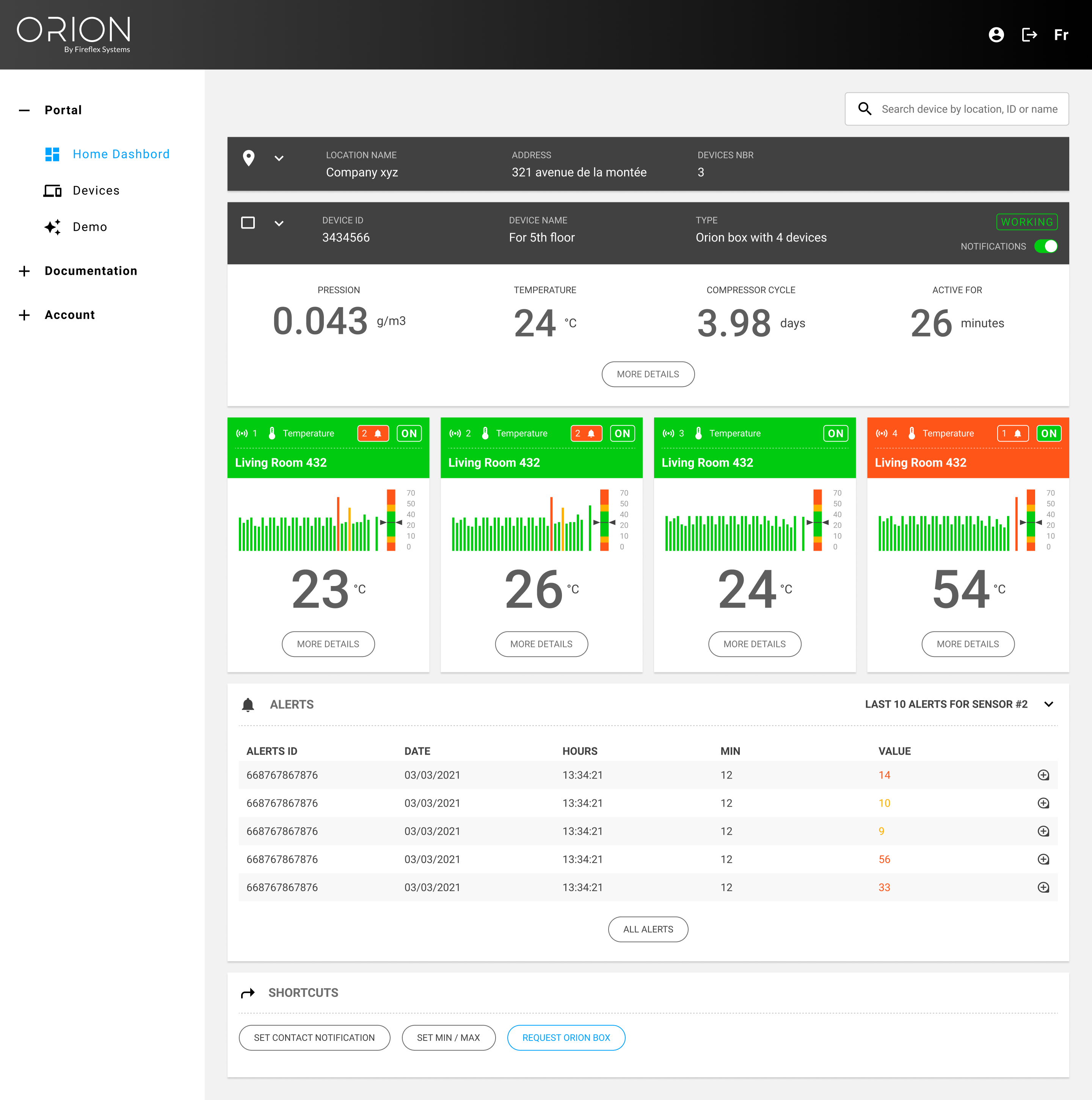
Dashboard concept research for Fireflex's Orion product
Projet réalisé en tant que Employé chez Auxilio

Improved ergonomics for the Mindbites API on the Apple Store
Mindbites commissioned Avion Rouge to design certain screens for its application Details of mandate …

Design of product platforms
Screen design for a new product platform for a Montreal startup.

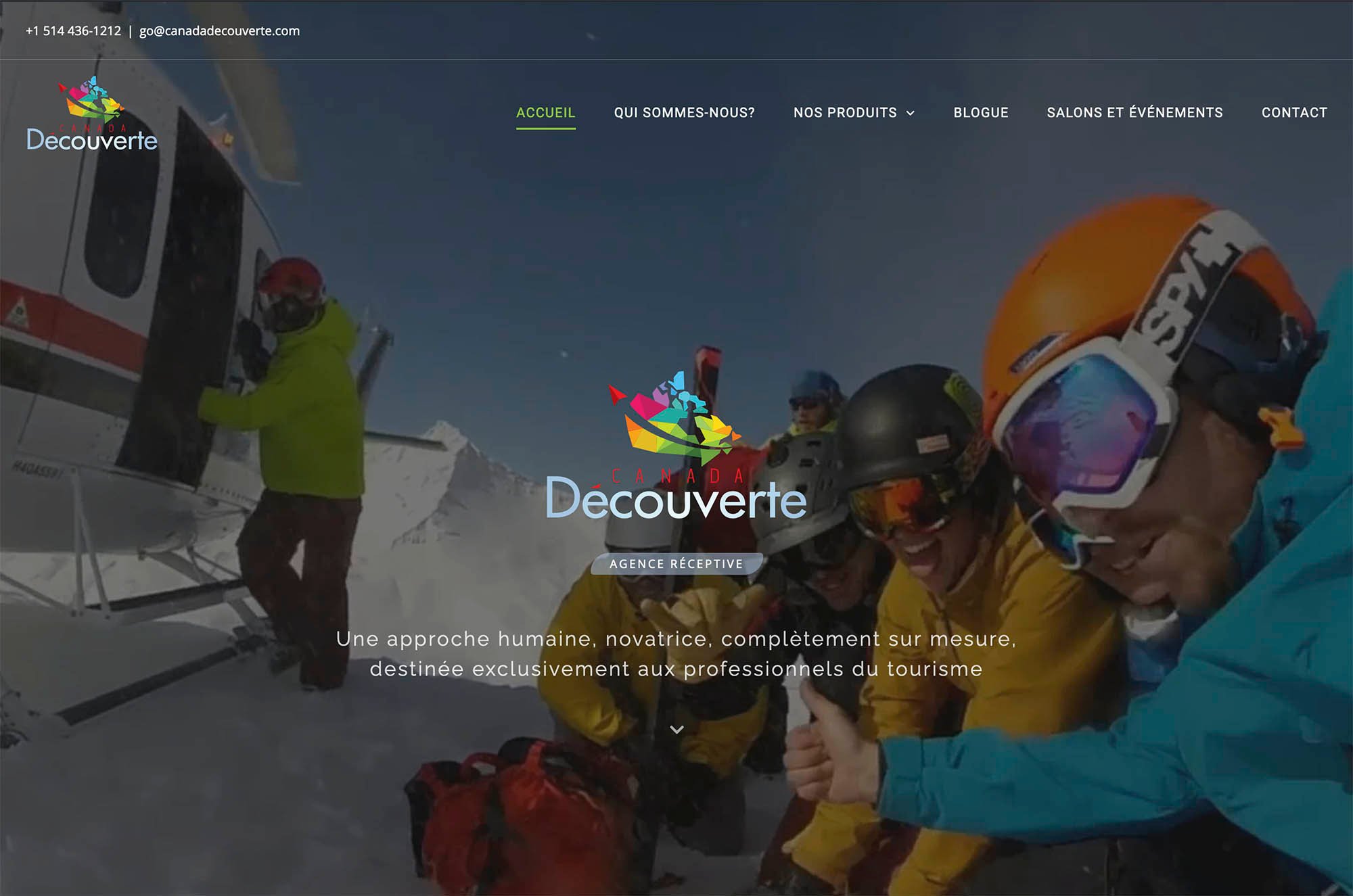
Canada Dicovery receptive agency website
Creation of the website of the incoming agency Canada Dicovery Mandate detail Design du site web et …

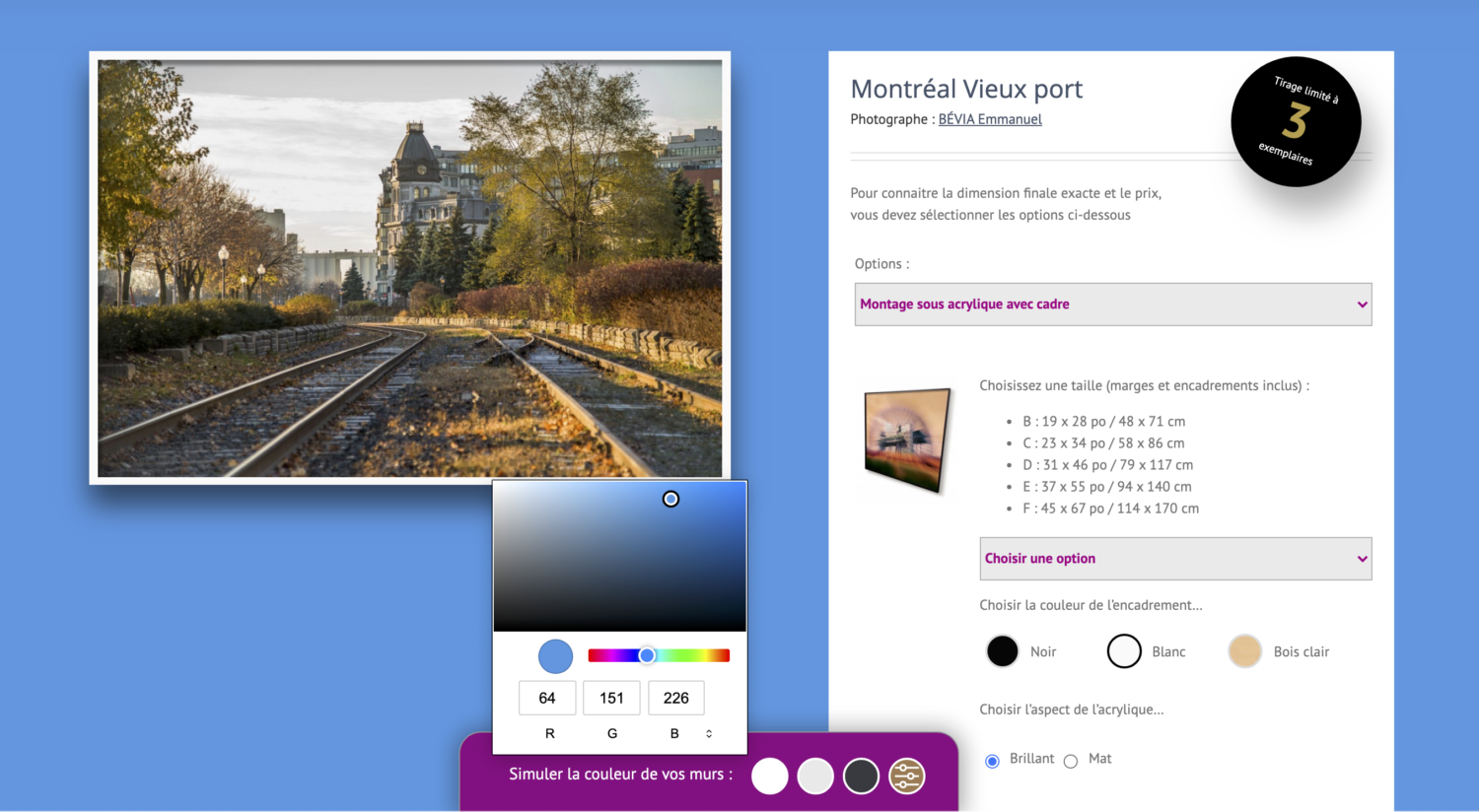
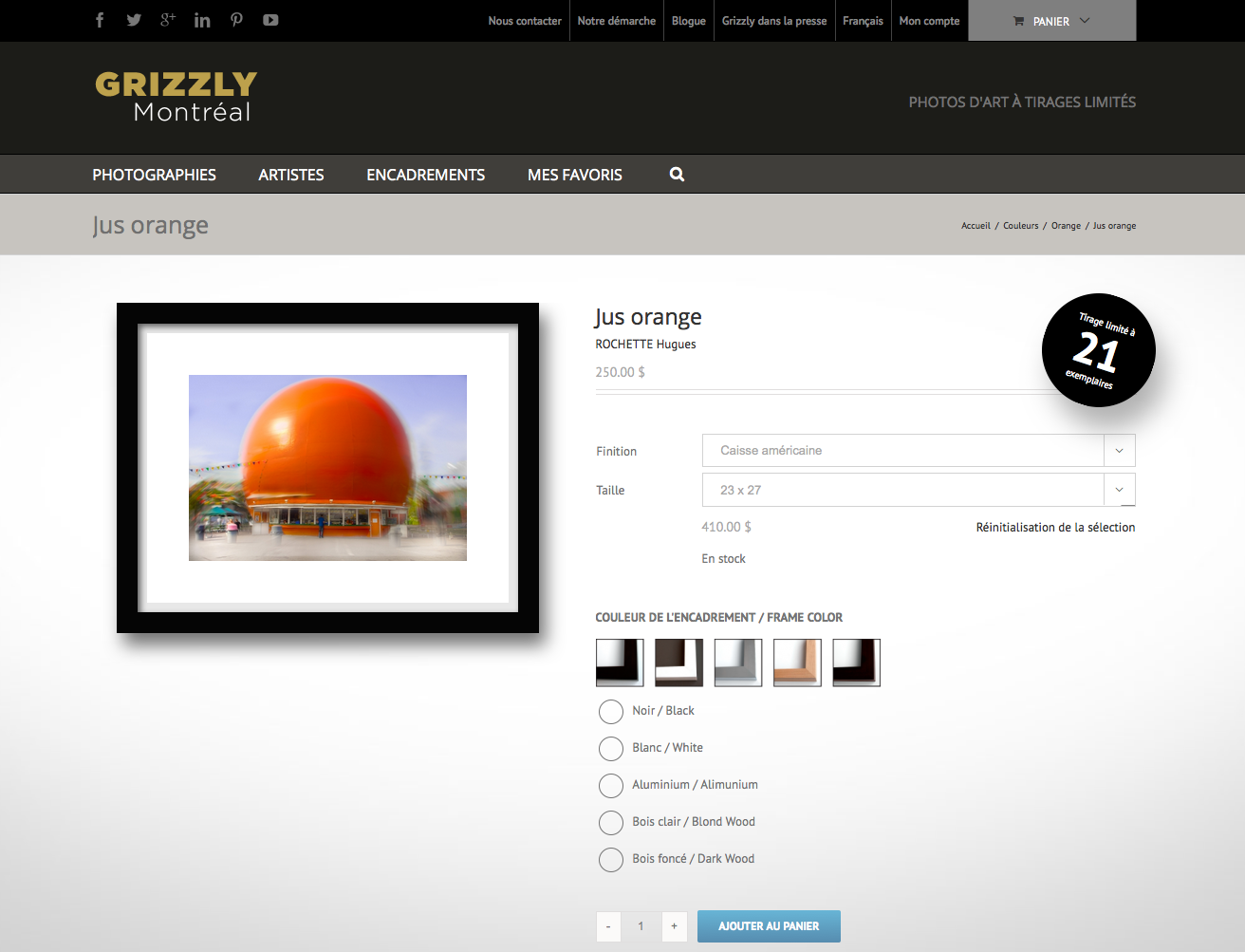
Programming of a virtual simulation tool for the Grizzly Montreal art photo gallery
Programming of a tool to simulate the color of the walls in order to better choose a photo according …

Website of dfuse – Design and integration in WordPress
Responsible for designing the new version of the dfuse website Mandate detail Model design developme …

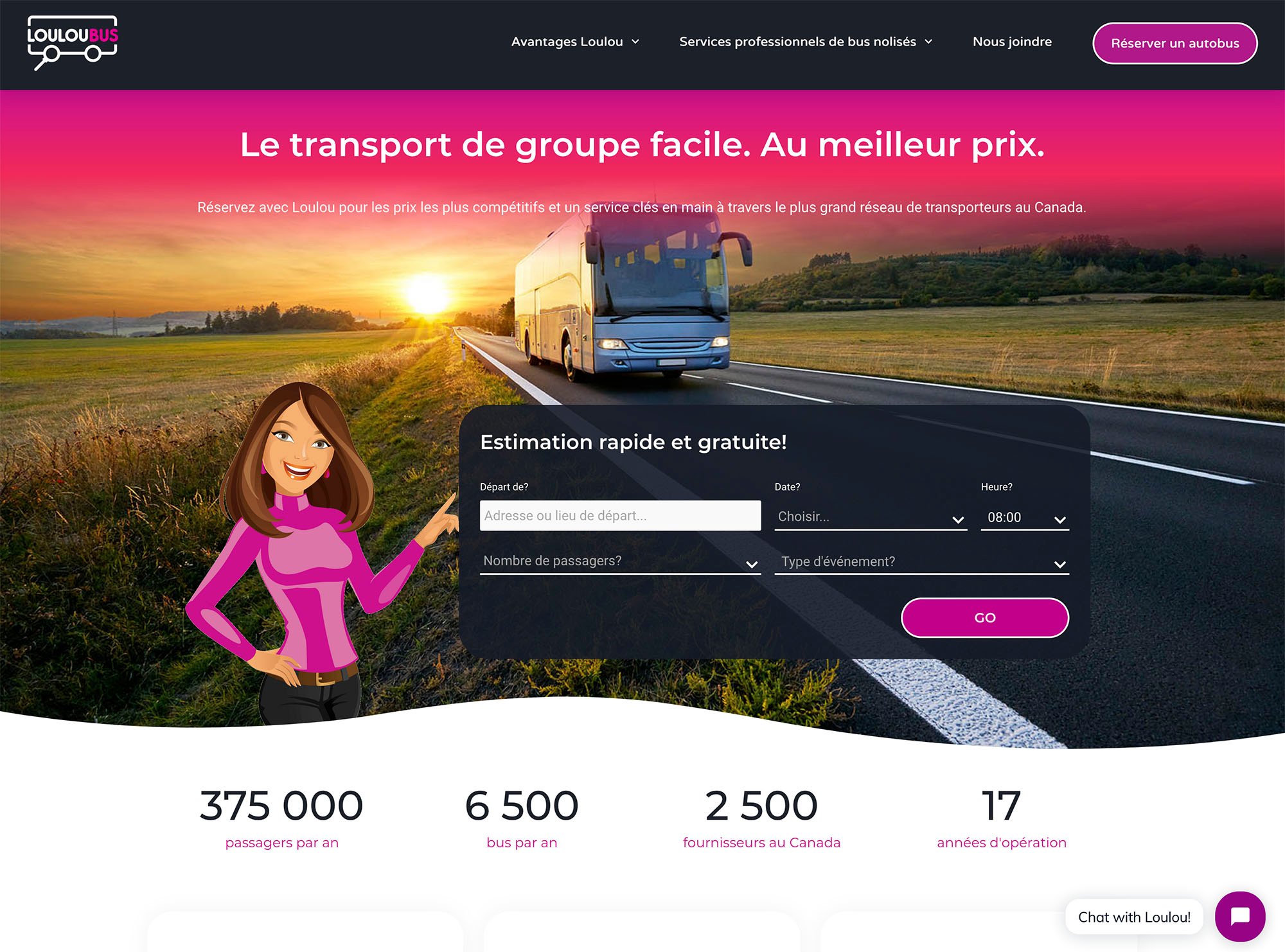
Development of the Louloubus website and online booking tool
Development of the Louloubus site and programming of the online reservation tool Mandate detail Webs …

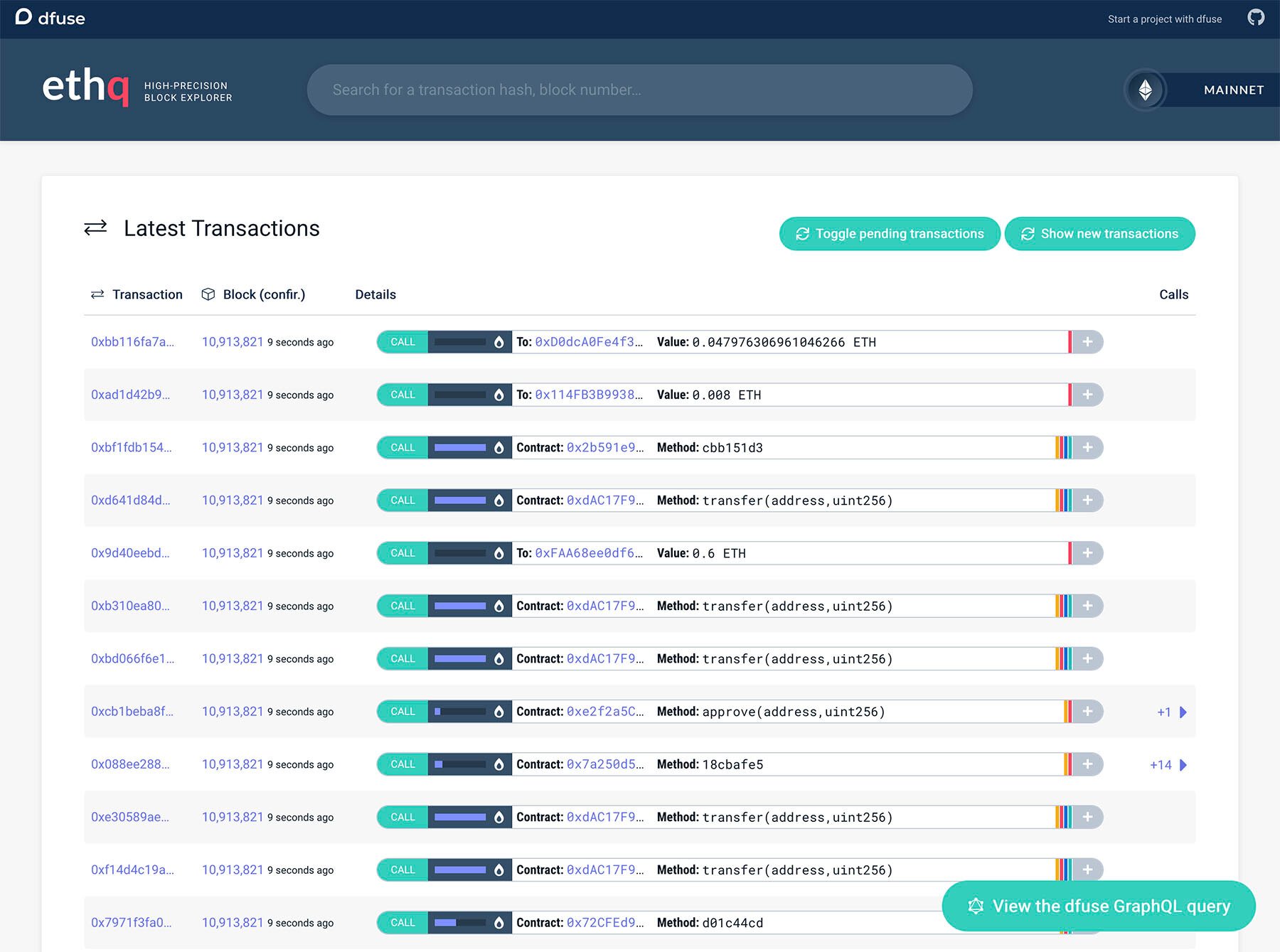
React Ethq application – Ethereum blockchain research tool powered by dfuse
Conceive the graphic grid and the design integration in React (Projet réalisé en tant qu’employé che …

dfuse website – design and integration in Hubspot CRM
Responsible for designing the graphic design of the website and integrating it into the Hubspot CRM …

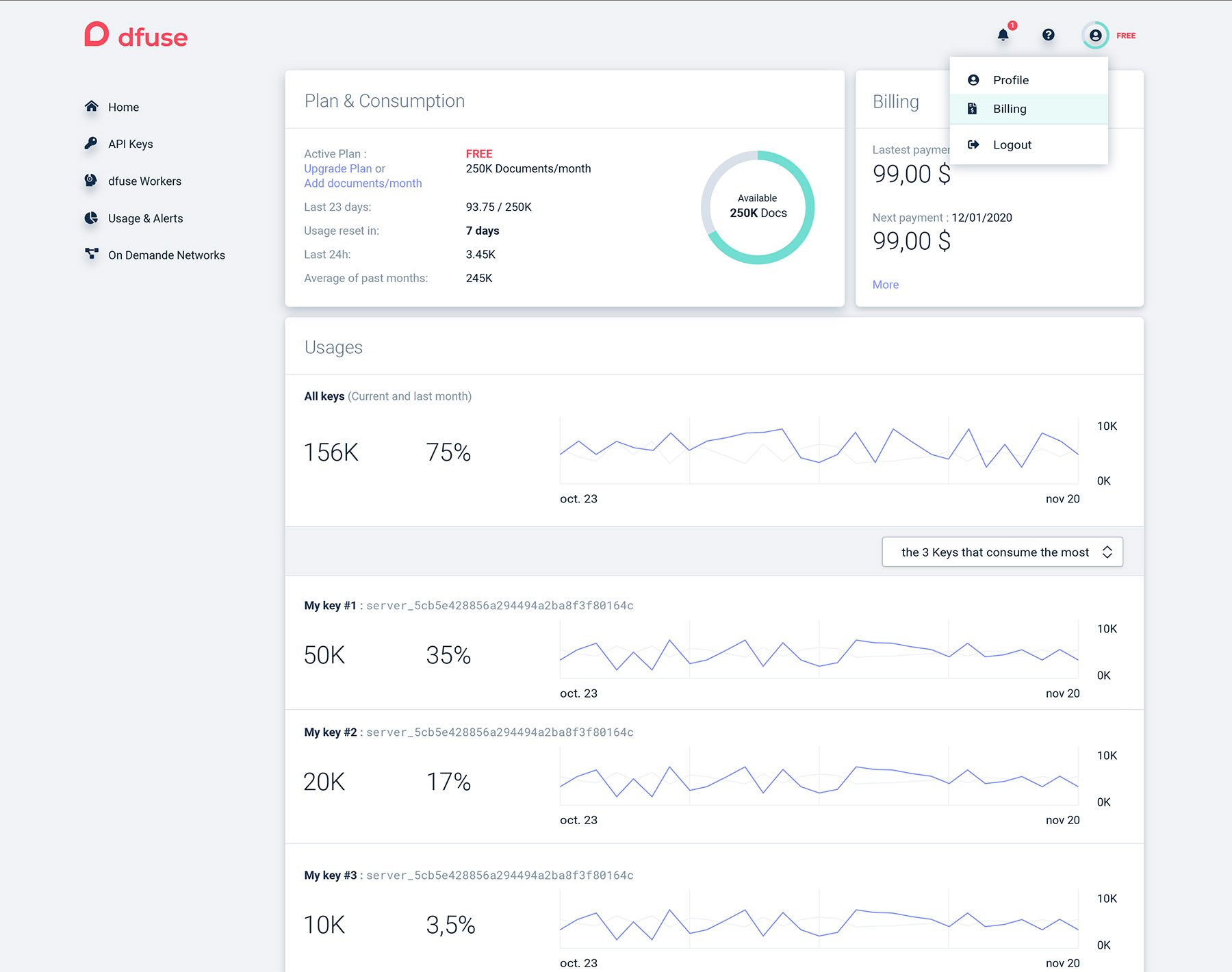
dfuse API Portal – mockups (UI/UX) and integration in React
Responsible for building the design of the dfuse API portal (Project carried out as an employee at d …

Interactive 3D animation builed in html5 & js for dfuse
Conceptual research and development of an interactive three-dimensional animation to understand dfus …

Corporate identity dfuse
Development of the dfuse brand image and its communications tools (Project carried out as an employe …

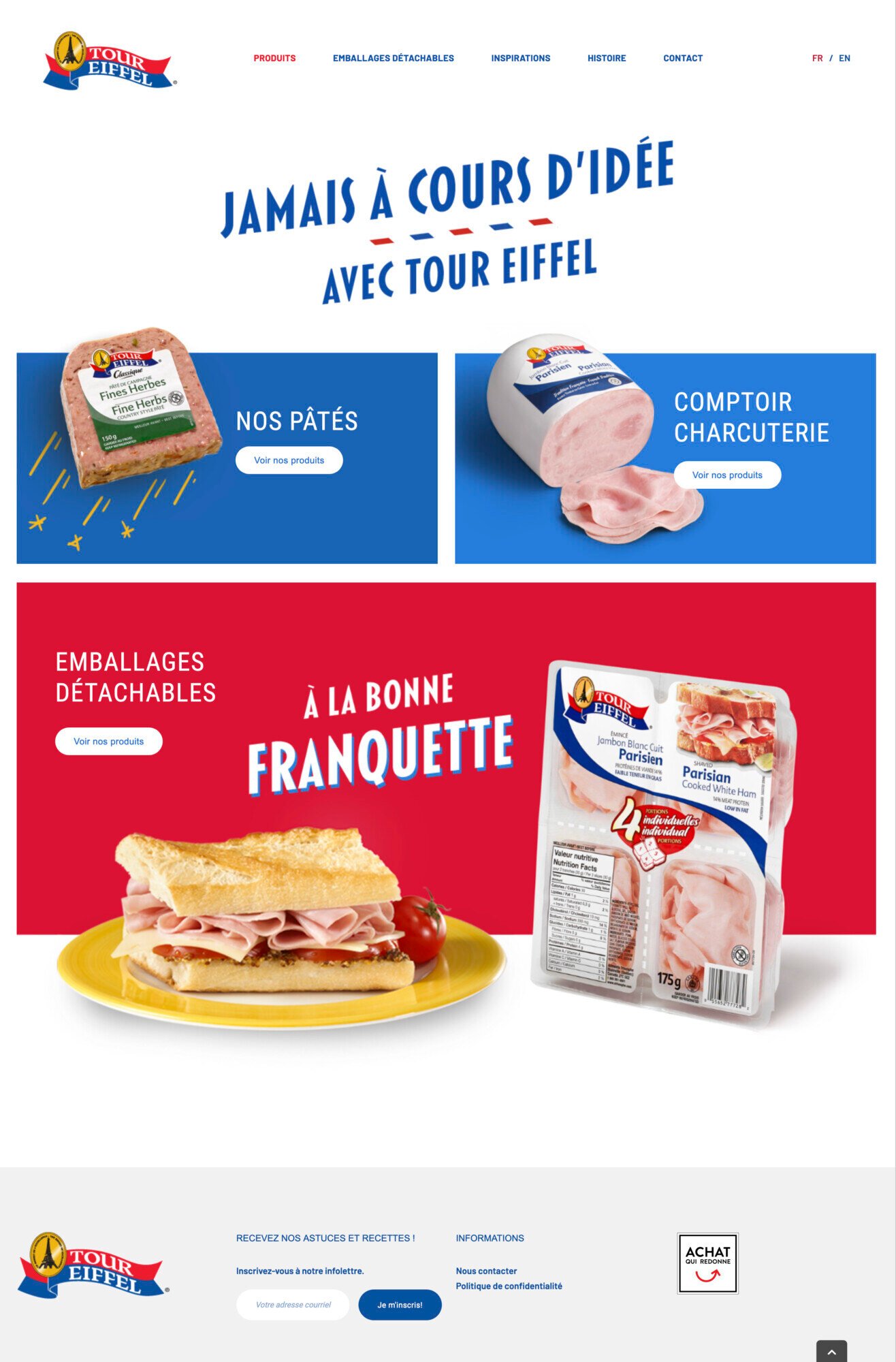
Eiffel Tower website
Mandated to help build the Eiffel Tower website Details of the mandate Setting theme options and wri …

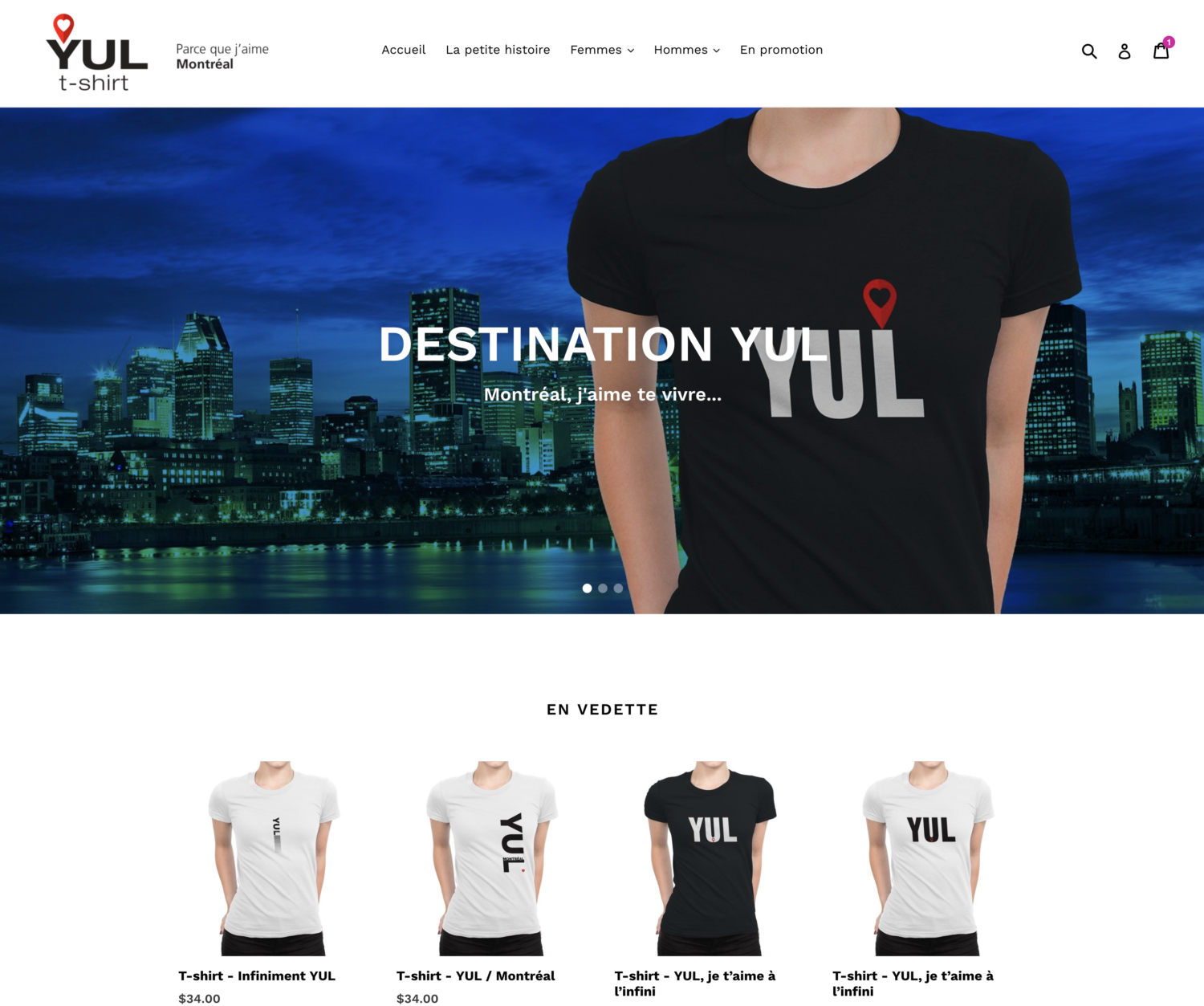
Brand image and website of an online shop under shopify
Development of the YUL t-shirt brand image and its e-commerce site YUL t-shirt powered by Shopify. W …

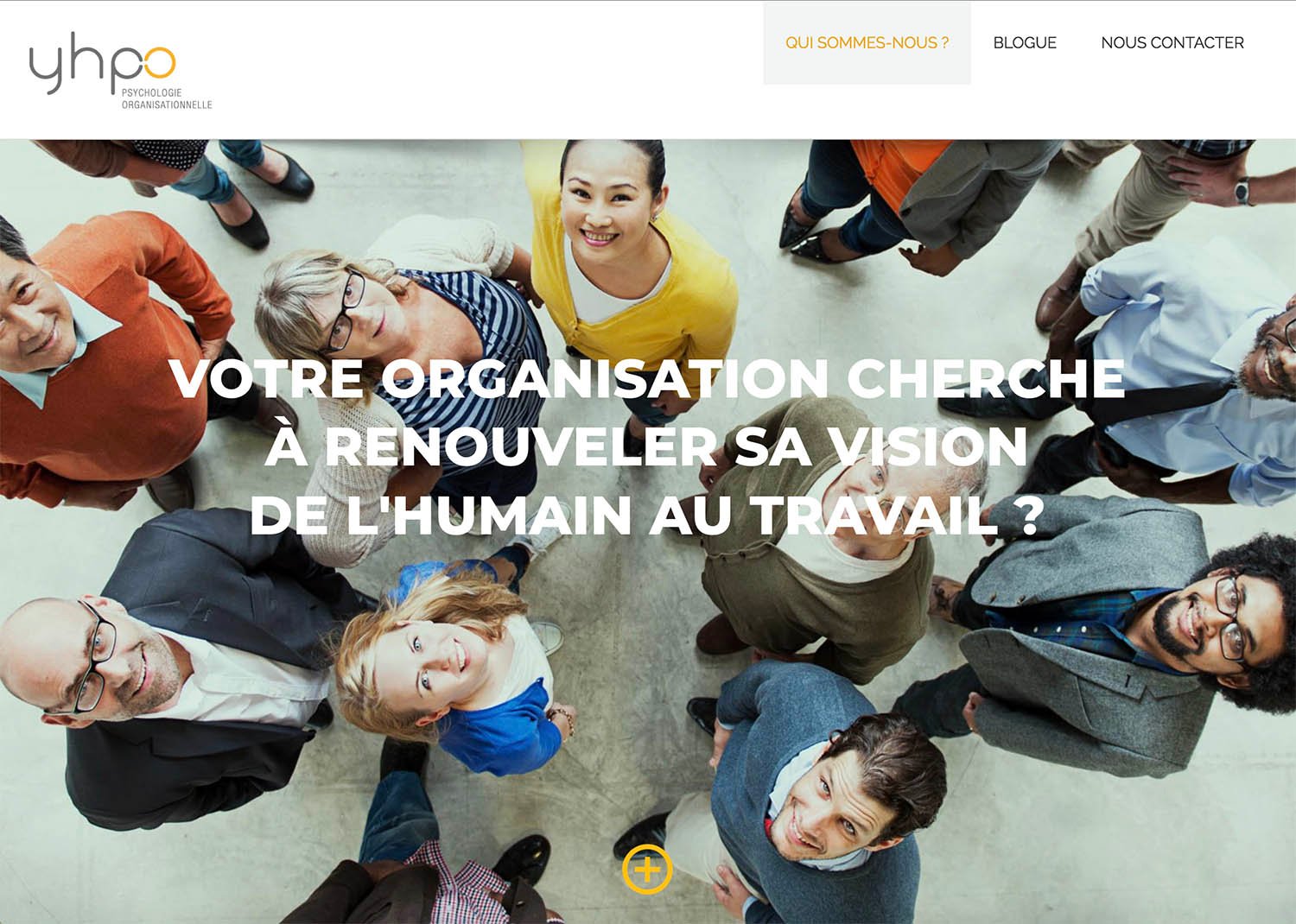
YHPO website specialized in DTP…
HYPO entrusted Avion Rouge with the mandate to develop its corporate website. Context: HYPO is an Or …

Development of an original leaflet
Use of two A4 sheets offset from each other with a single fold to obtain 4 tabs. An inexpensive solu …

Design and assembly of a training program for online training courses
Research and development of a graphical grid to quickly build the various publications of the online …

Development of PowerPoint templates
Development of PowerPoint templates for trainers at Carrefour Perfectionnement Polytechnique Montréa …

Print advertising campaign
Concept research and development of print advertising campaigns for the Polytechnic’s continuing edu …

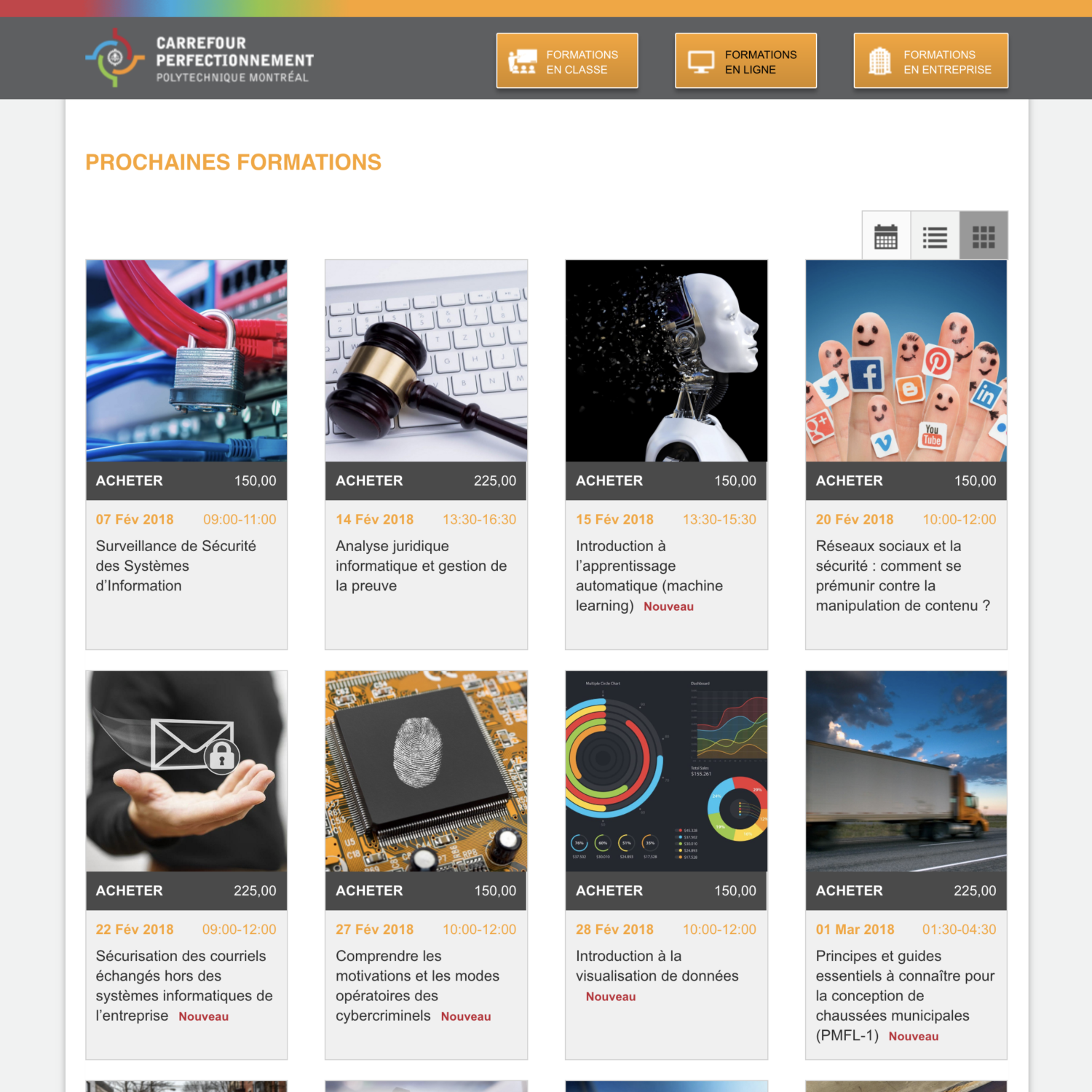
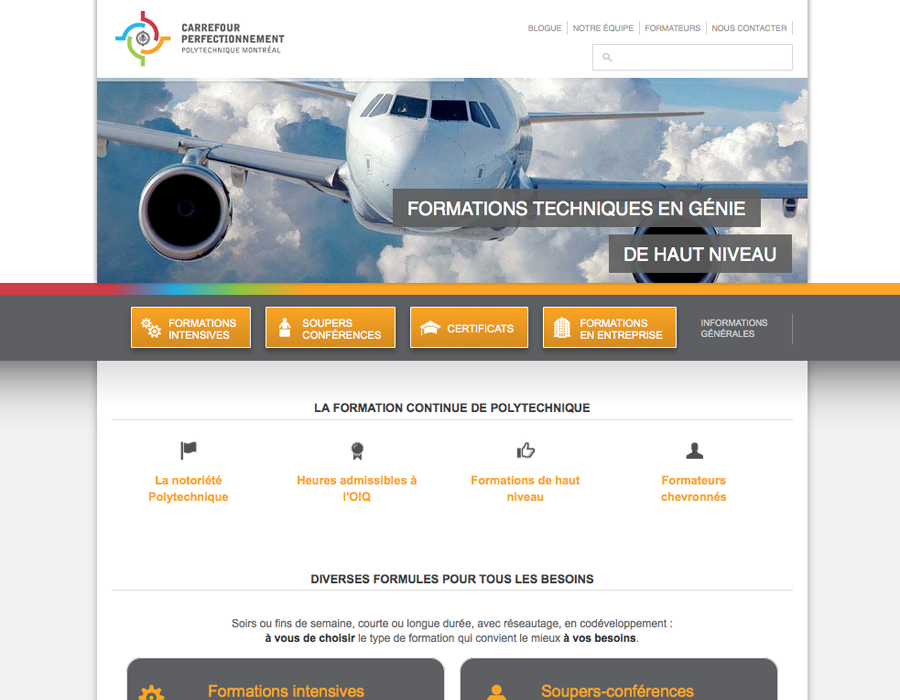
Updating the design of the pages displaying the online and classroom courses
Development of new layouts for online and classroom training at Carrefour Perfectionnement Polytechn …

CPPM Brochure Series
Research and development of a series of promotional brochures for the Carrefour Perfectionnement Pol …

Research and development of the brand name, logo and signature
Development of the name, brand image, logo and signature and of the new project for an evolving seni …

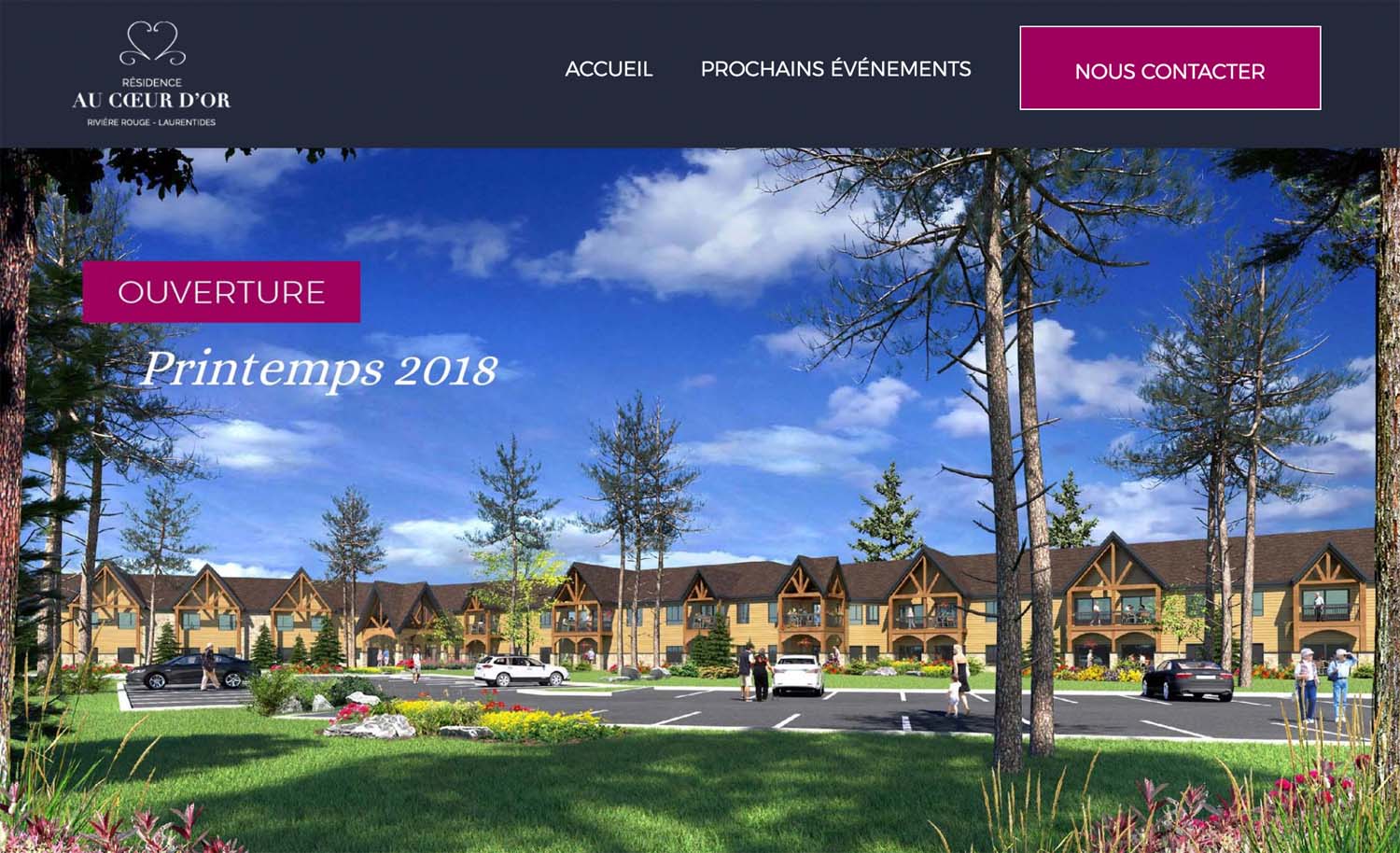
Pre-opening website of the Residence au Cœur d’Or
Development of the Residence au Coeur d’Or’s preliminary website. The goal of the Landing page is to …

Communication tools of the Residence au Coeur d’Or
Development of communication tools for the Résidence au Cœur d’Or Presentation Folders Brochures Pro …

Logo of an e-commerce shop: The cook’s t-shirt
Logo of an e-commerce shop: The cook’s t-shirt

Research and development of leaflets for cybersecurity training courses
Research and development of the design of the cybersecurity pamphlets given by the CPPM’s continuing …

Sweet n Swap agency logo
Development of the Sweet n Swap agency logo and a simplified version

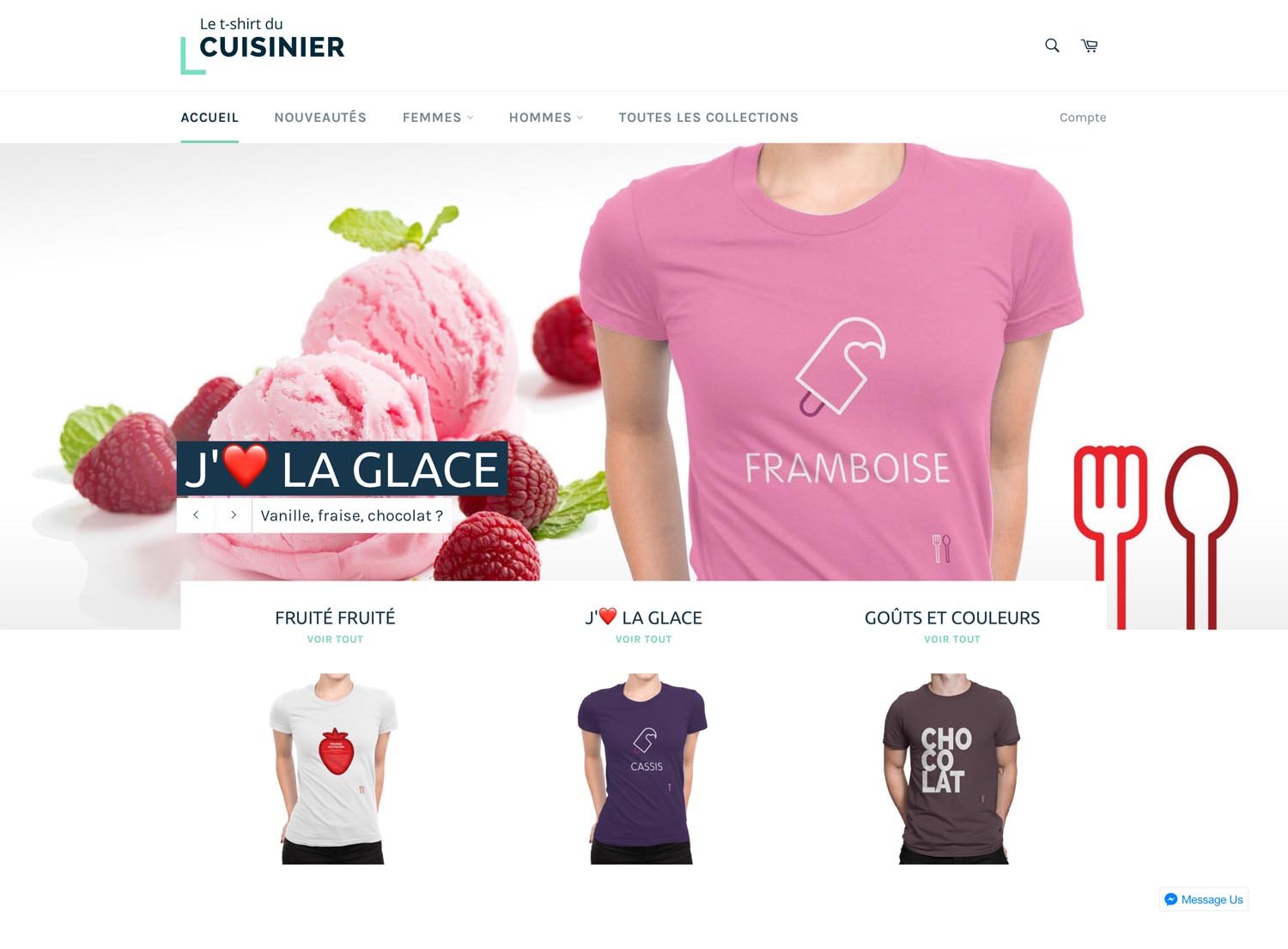
Shopify e-commerce web site
Development of the e-commerce website Le t-shirt du cuisinier powered by the online sales platform, …

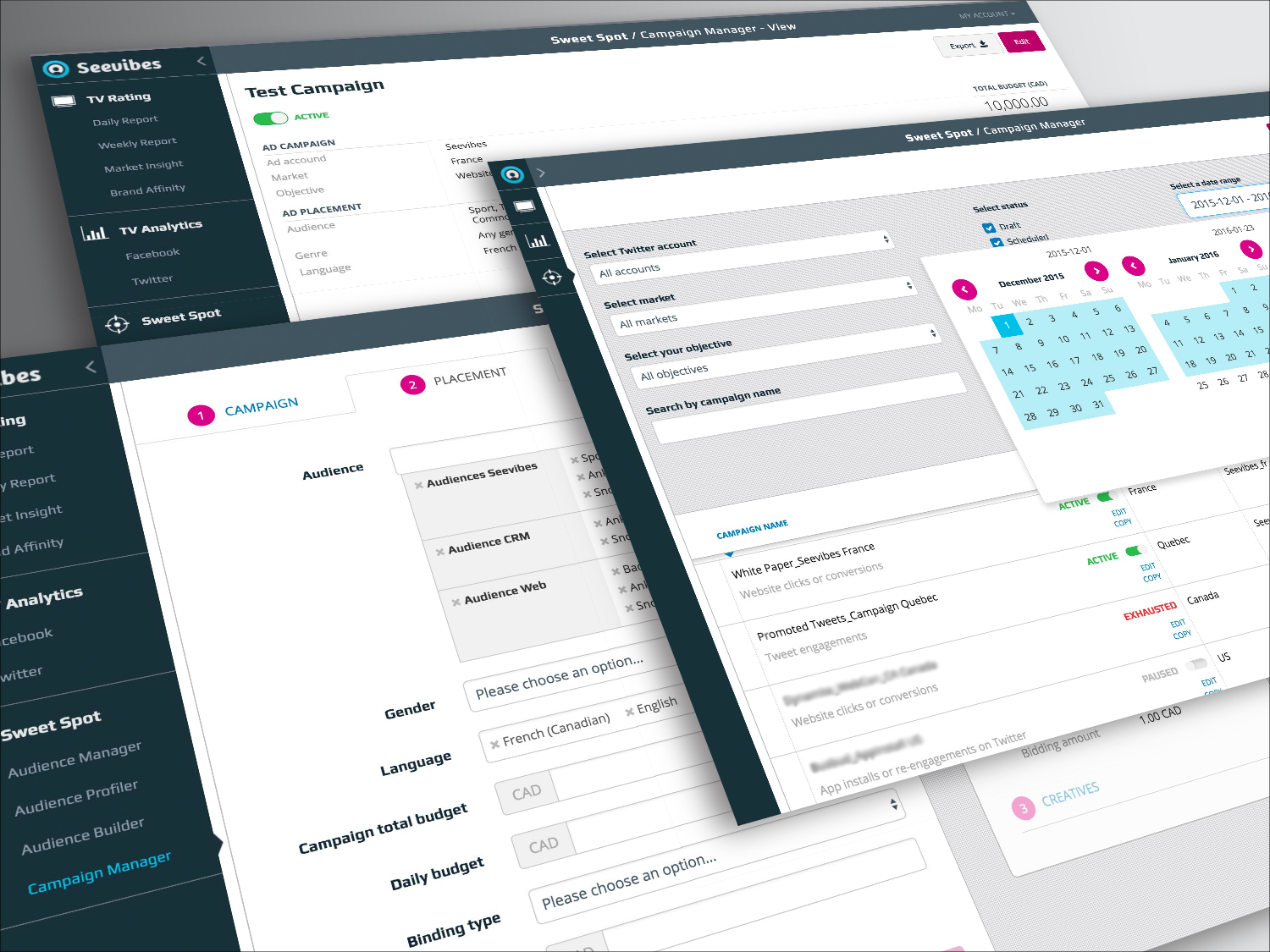
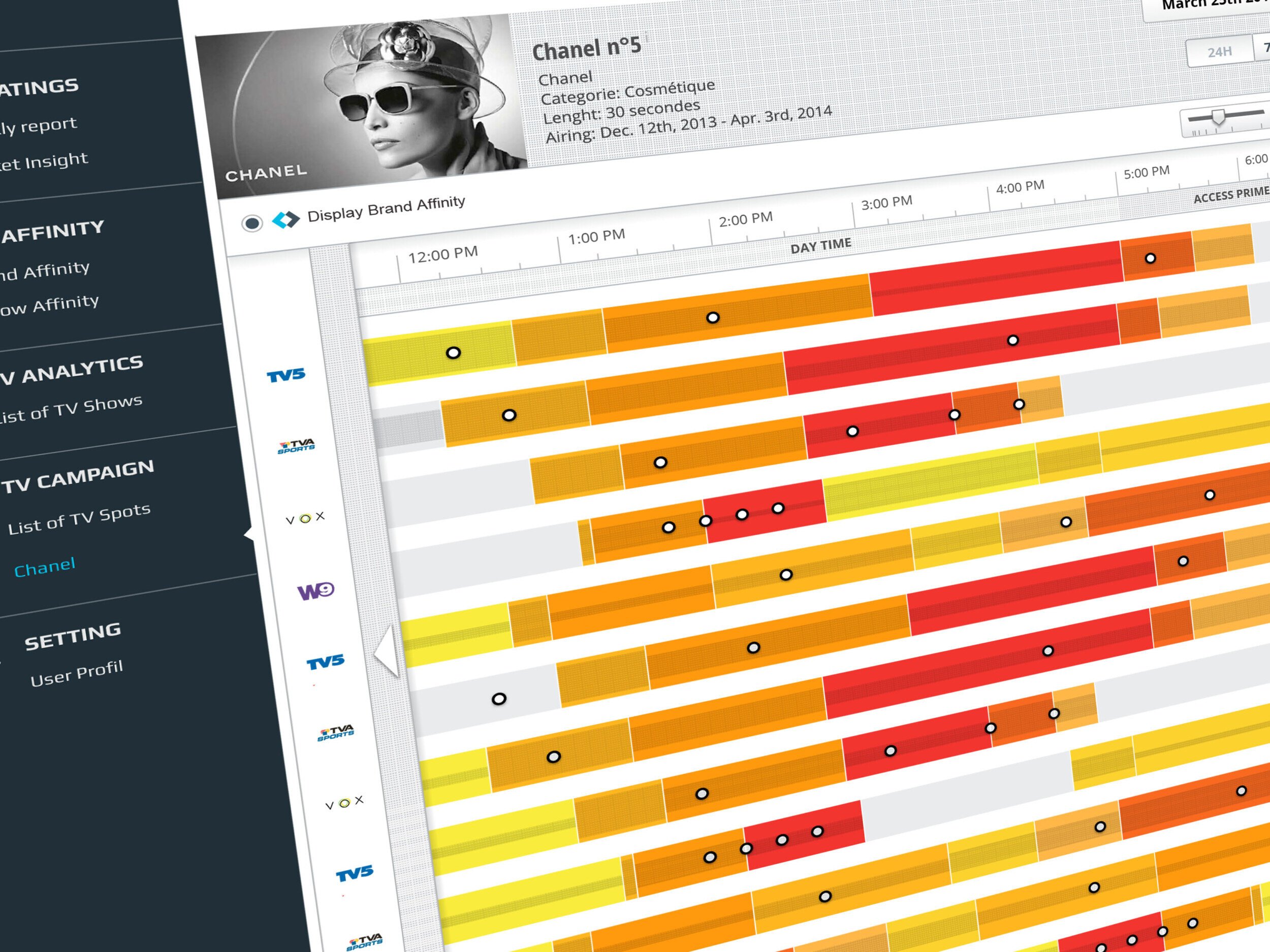
Design and programming of interfaces for Seevibes client tools
As part of a growth strategy, Seevibes, has designed new online tools for its customers Seevibes com …

User interface
Analysis, research and development of all the templates of a client interface for LVL

Creation of a personalized Landing Page
A personalized Landing Page for web campaigns that can be automatically duplicated Development of a …

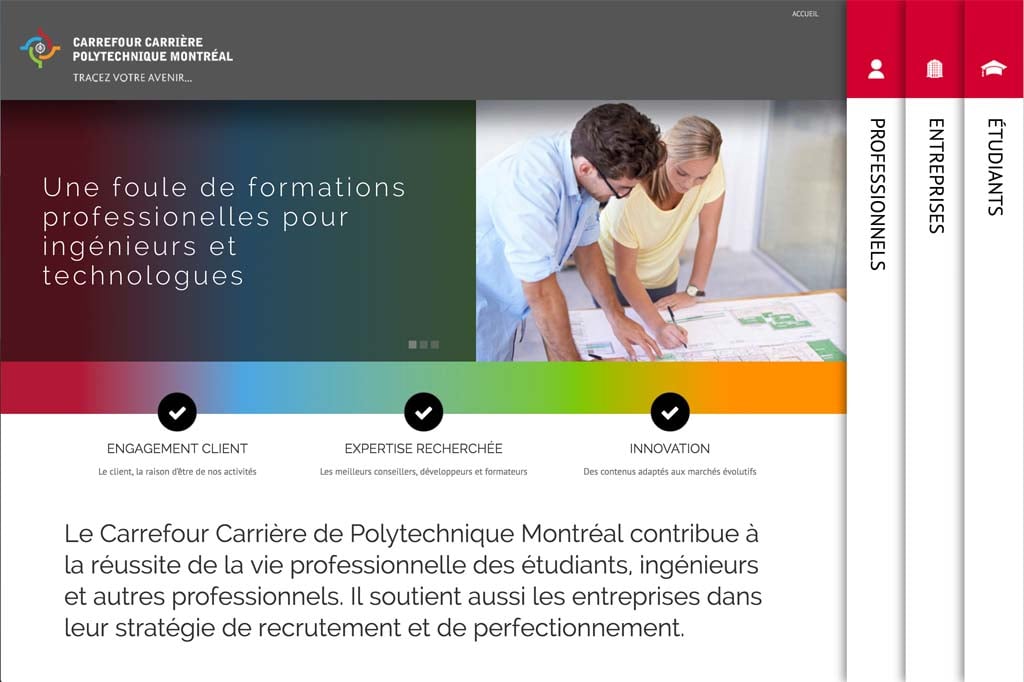
Carrefour Carrière Polytechnique Montréal brand image
Development of the Carrefour Carrière Polytechnique Montréal’s logo and brand image The Carrefour Ca …

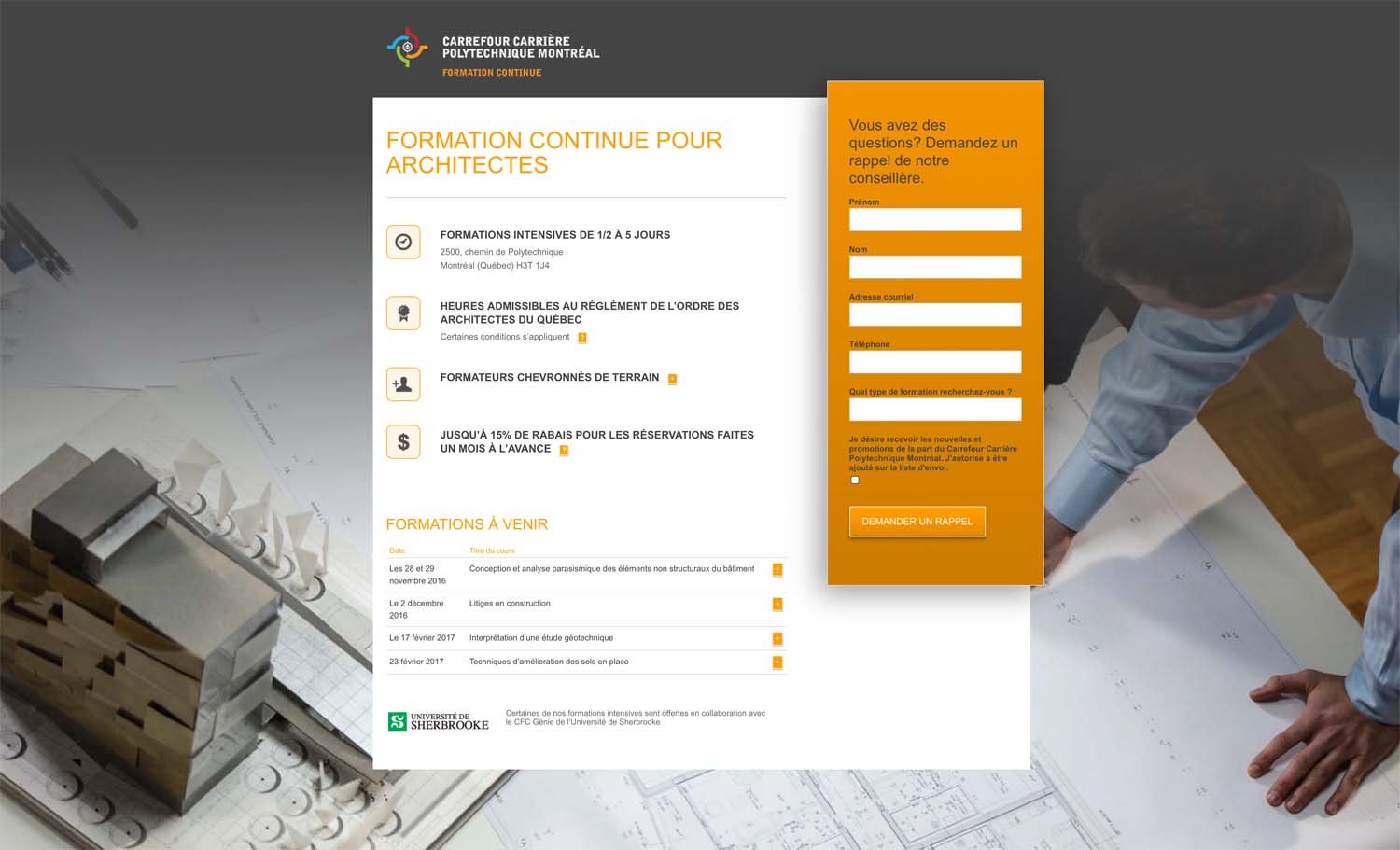
Landing Page for the Carrefour Carrière Polytechnique Montréal
Avion Rouge was mandated to design a Landing Page (landing page) showing all products and services g …

Développement d’un site ‘full impact’ pour le fabriquant de charrues Charlier & Fils
Avion Rouge, specialized in WordPress website development, was mandated to completely redesign the w …

Graphic design of the Close-up directory
Development of the design of the case and the volumes of the Gros Plan directory on Quebec actors

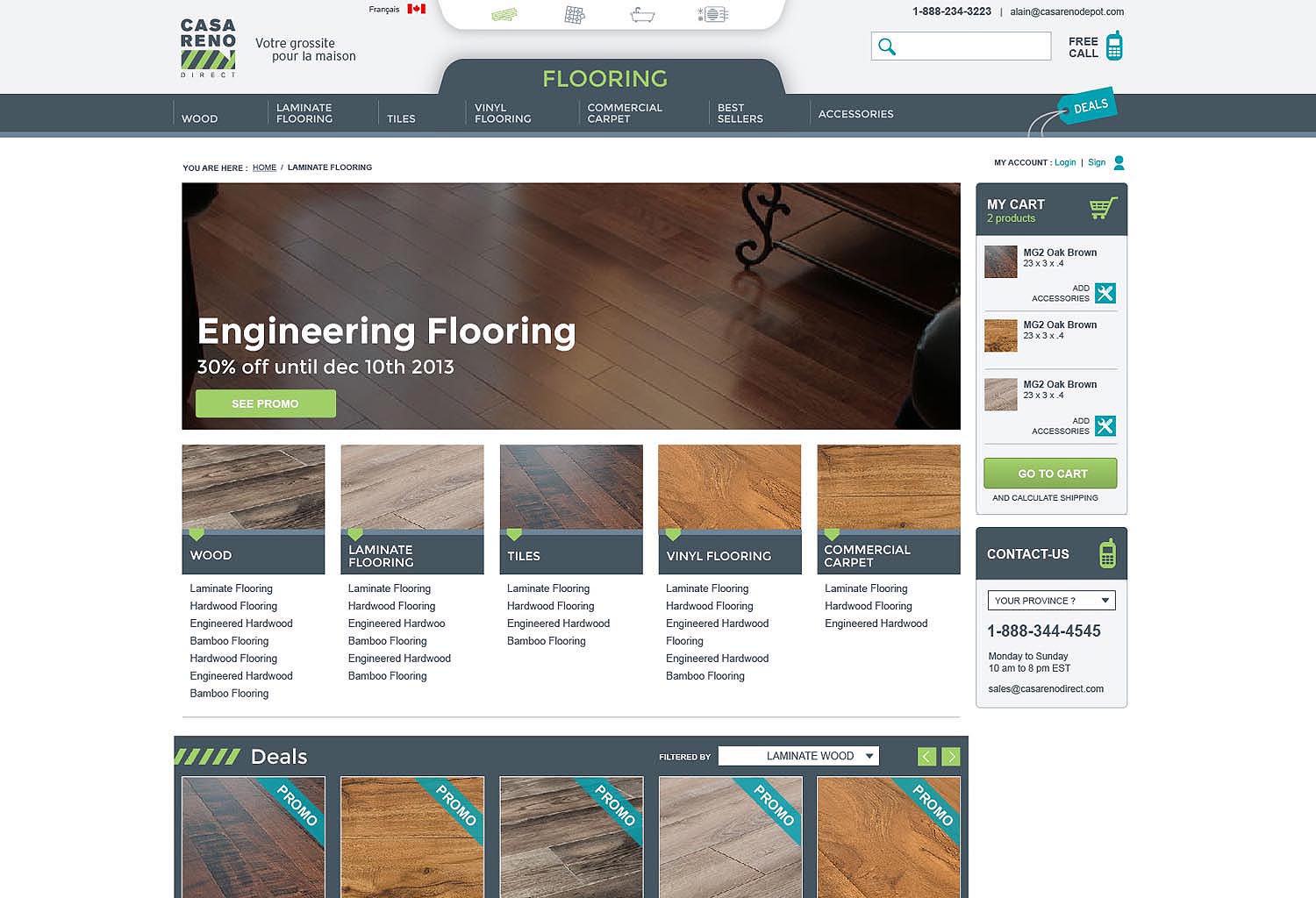
Graphic design of an e-commerce website for the general public
Background Casa Reno Direct is a new company. It has commissioned Avion Rouge to design :

Design of a user interface for Seevibes
Development of the graphic design of a user interface for one of Seevibes’ products

eCommerce website for fine art photography – Promotional video
Assembly of the eCommerce site Graphic design Integration Creation of a 100% personalized product pa …

Promotional leaflet for training courses for engineers
Development of a promotional tool to promote the future training dates of the Carrefour Perfectionne …

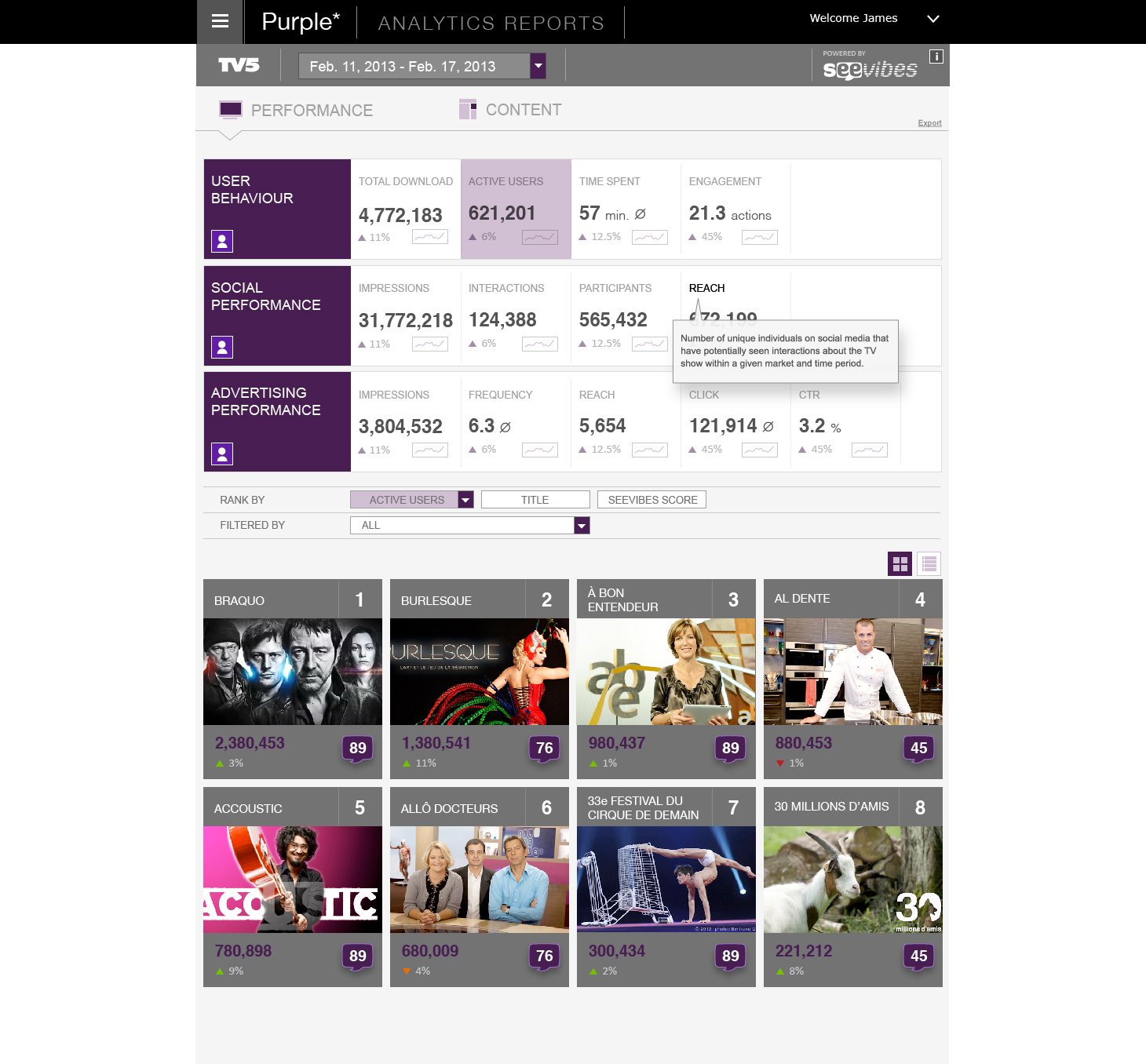
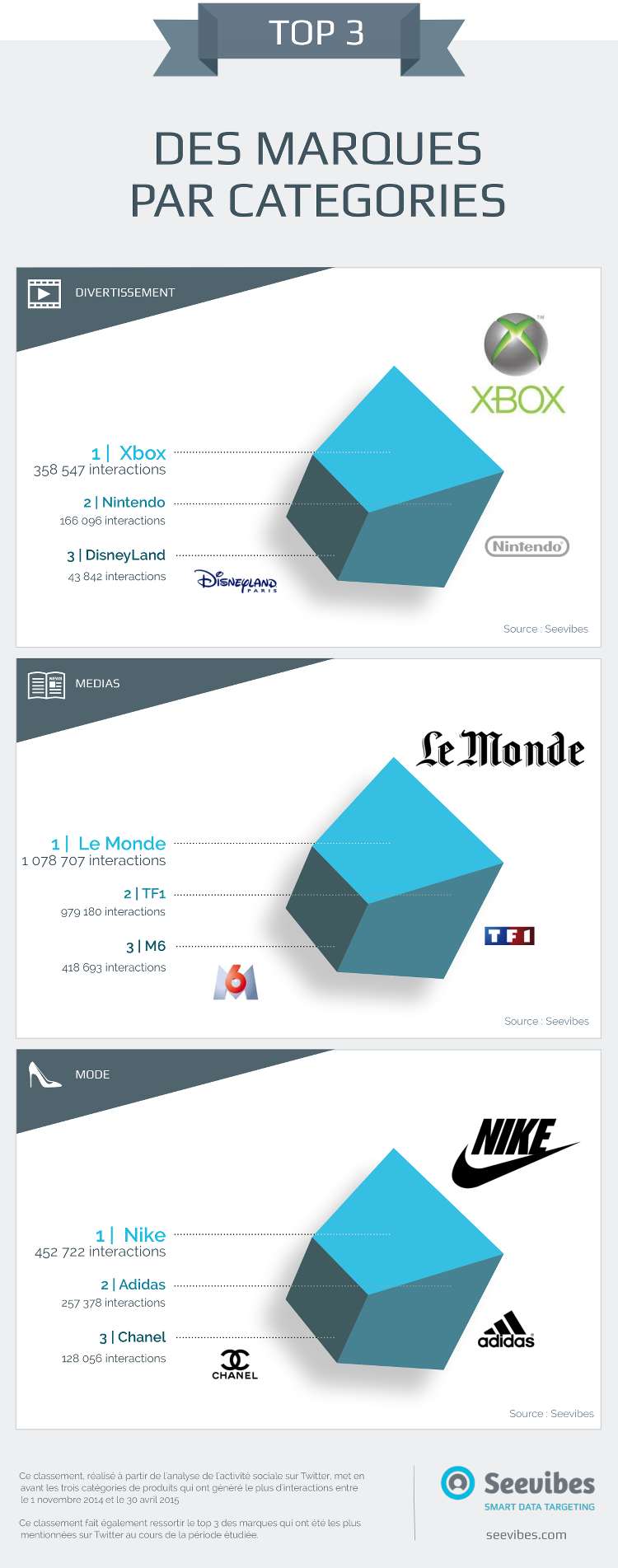
Design of the Analytical Graph TOP 10 for Seevibes
Creation of Top 10 analytical charts templates for the company Seevibes

Development of advertising and event support for the Charlier company
Development of advertising and event support for the Charlier company at the foire de Châlons en Cha …

Creation of an awareness campaign against drinking and driving for the Université de Montréal (UdeM)
Development of the concept of a student awareness campaign for a safe return home after a drunken pa …

Implementation of a management tool for a training calendar
Development of a management tool allowing the Carrefour Perfectionnement Polytechnique Montréal to m …

Analytical graphs
Creation of analytical graph templates for the company Seevibes

Advertising campaigns of the Giro company
Conceptualization, editing and production of advertising campaigns for the Giro company

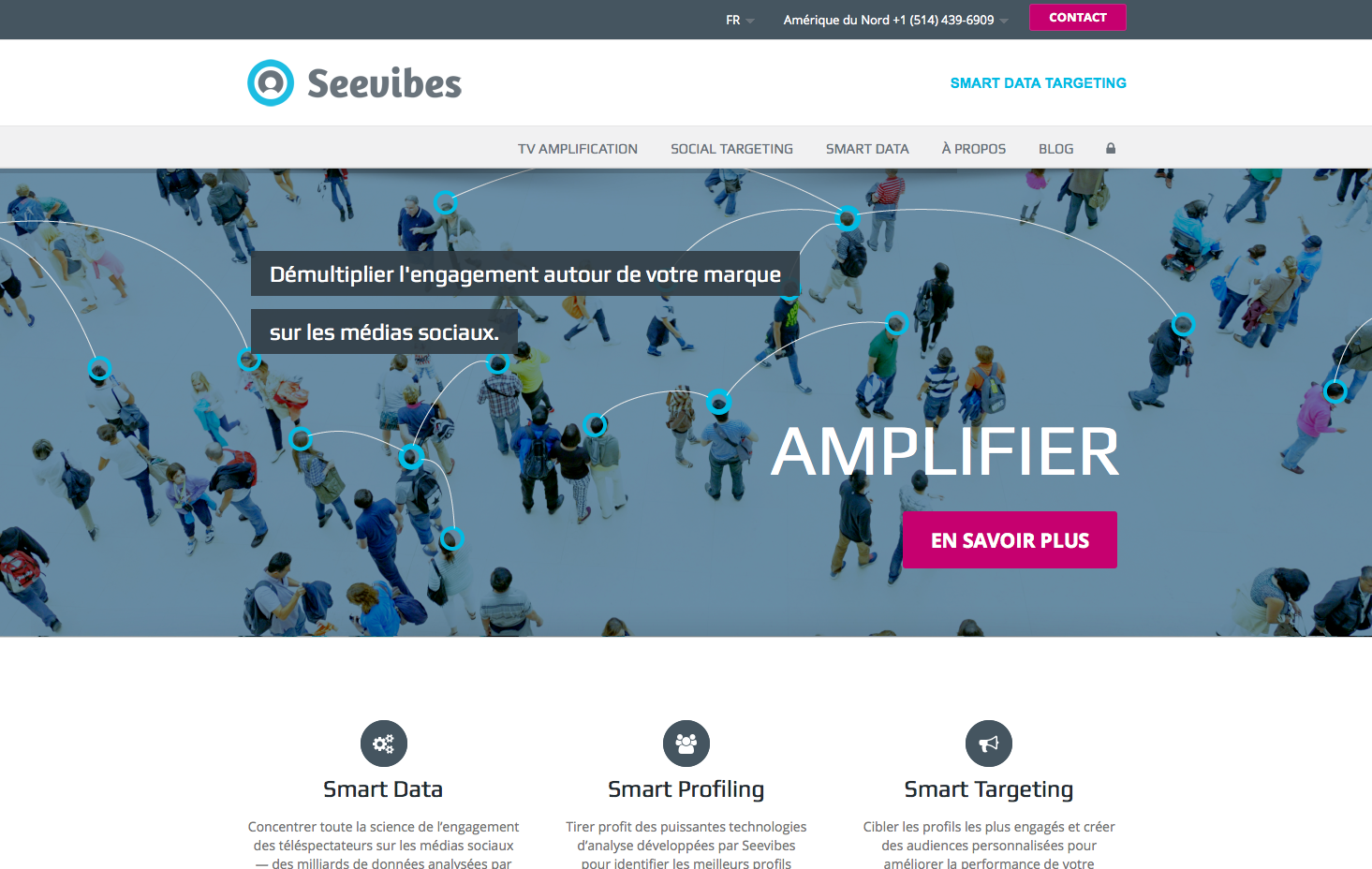
Design and integration of the Seevibes website
To make known the new product and service orientations of the company through a modern and clean sit …

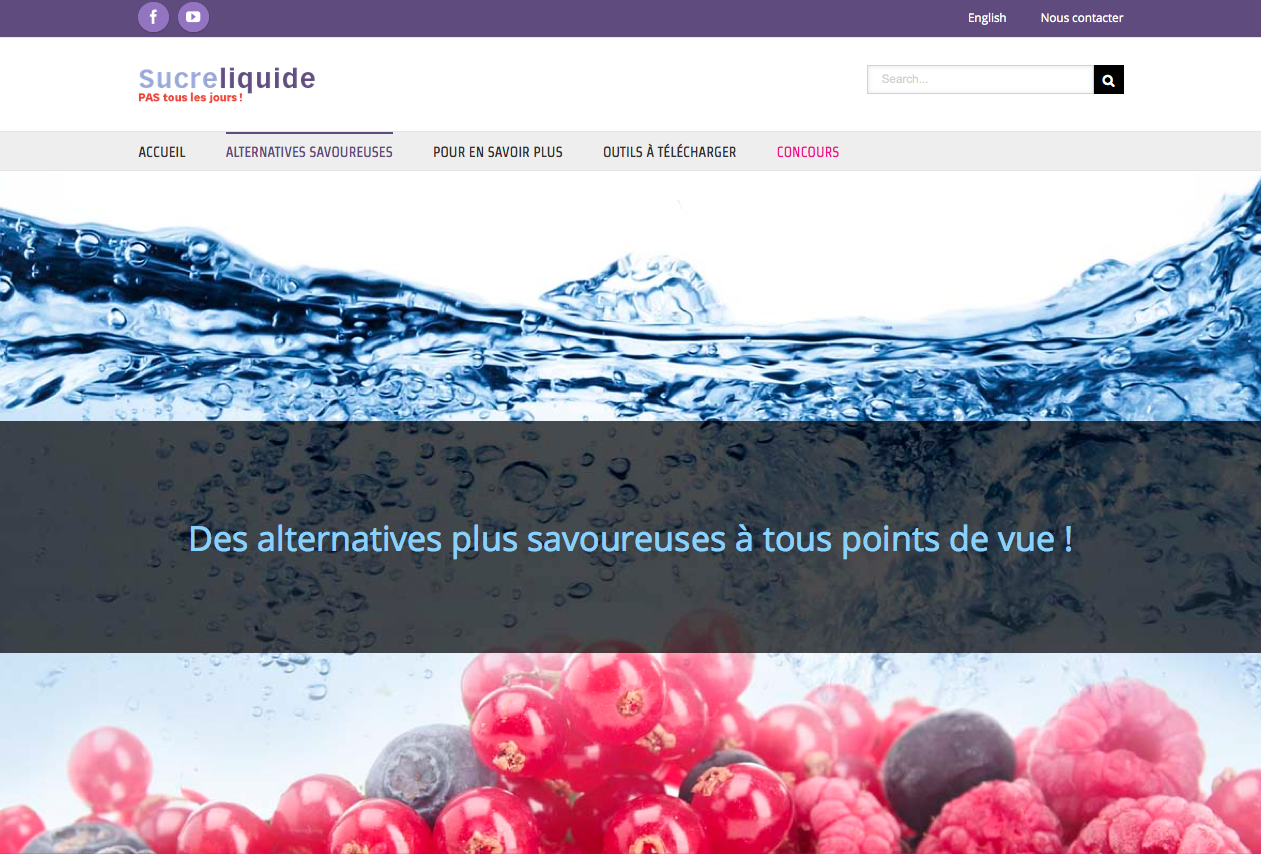
Information site about the regular consumption of sweetened beverages
Design and integration of the sucreliquide.com website An information site on the effects of regular …

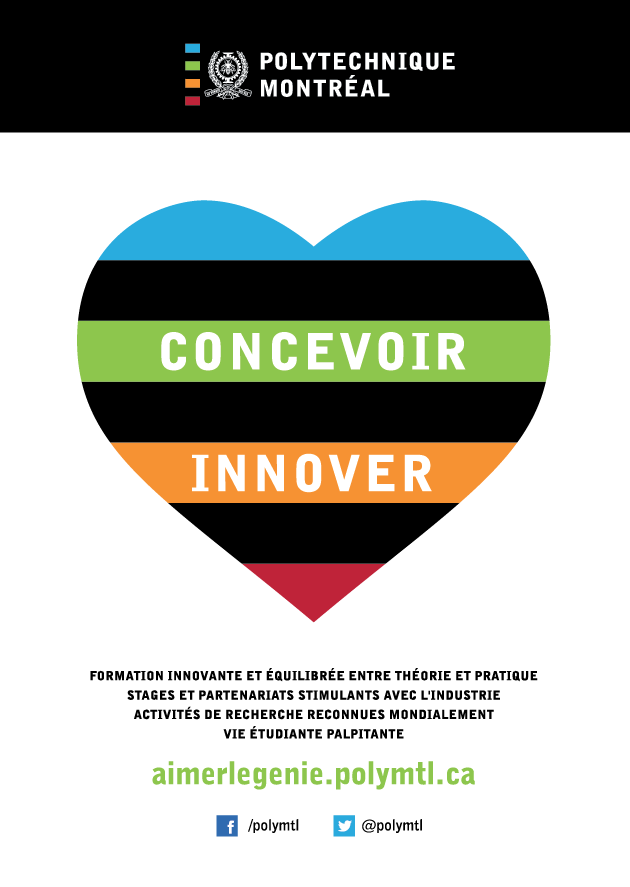
Polytechnique Montréal’s 2015 Advertising Campaign with the creation of a Landing Page
YOUNG – DYNAMIC – STRONG ICONOGRAPHY Development of the advertising campaign aired in Montreal’s sub …

Development of the e-commerce website for a gallery selling art photos online
A NEW SITE… WHERE THE PHOTO, TAKES ITS FULL PLACE In order to better respond to its customers and se …

Pictograms, posters, advertisements, Word and PowerPoint templates
Development of communication tools for the DPS (Direction de la Prévention et de la Sécurité de l’Un …

Visual identity of IN OUR HANDS FLOWERS THE FUTURE
Development of the visual identity of Dans nos mains fleurit l’avenir and its two products: